
오늘 목표
[필수]
TIL 리뷰
TIL 작성
Script 위치 알아보기
모두의 깃, 깃 허브 section 0, 1, 2
[선택]
프로그래머스 코딩테스트 입문 : 최빈값 구하기 (복습)
모던 자바스크립티 딥 다이브 읽기
소개위드미 기능 업데이트
오늘 한 것
TIL 리뷰
TIL 작성
Script 위치 알아보기
모두의 깃, 깃 허브 section 0
소개위드미 기능 업데이트 - 트랙 라디오 기능, 분야 체크박스 기능
자바 강의
1. Script 는 어디에 위치하면 좋은가
문제
토요일에 7조 분을 게더에서 만나 이야기를 잠시 나누었다. 7조의 레포 주소를 받아서 코드를 살펴 보는데 뭔가 생각이 난 게 있었다. Script의 적정 위치가 어딘지 기억이 안 나는 것이다. body 근처였던 것 같은데. 확인해 보니 7조와 우리 조 모두 Head 안에 넣었다.
시도
정확히 알아보기 위해 구선생(goooogle)께 여쭤봤다.
참고자료 : (바로가기)
해결
body의 최하단에 넣는다!
알게된 것
궁금한 게 생기면 구 선생(goooogle)께 꼭 질문한다.
HTML은 파싱을 하다 script 코드를 만나면 모든 걸 멈추고 Script 코드 먼저 해결한다.
2. macos 에서 숨김 파일 보기
알게 된 것
command + . + shift
참고자료 : https://macnews.tistory.com/5286
3. 체크박스를 만들어서 선택된 데이터를 DB로 보내기
문제
node.js, spring, react 3가지 체크 박스를 만들었는데 spring react를 선택해도 모두 node.js로 저장이 된다.

시도
체크박스 하나 당 class를 준다.
트랙별로 변수를 다르게 지정한다.
if문으로 각각이 체크될 때 마다 나오는 값을 toString 하여 track 에 담는다.
// POST 방식 : nickname_give, comment_give, track_give 에 방명록을 작성하기 위한 닉네임, 내용, 트랙을 담아 보냅니다.
function save_comment() {
let nickname = $('#nickname').val()
let comment = $('#comment').val()
let track1 = $('.track1')
let track2 = $('.track2')
let track3 = $('.track3')
let track
if (track1.is(':checked') == true){
track = track1.val().toString();;
}
else if(track2.is(':checked') == true){
track = track2.val().toString();;
}
else if (track3.is(':checked') ==true){
track = track3.val().toString();;
}
else{
alert('트랙이 없나요? 트랙을 신청해 보세요!');
}
let formData = new FormData();
formData.append("nickname_give", nickname);
formData.append("comment_give", comment);
formData.append("track_give", track);
fetch('/comments', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
alert(data["msg"]);
window.location.reload()
});
}해결
시도의 방법으로 해결이 잘 됨.

알게 된 것
value는 선택된 것의 val()이다.
#은 id . 은 클래스를 호출한다.
.toString() 문자열으로 형변환
.is('checked') 체크 박스의 값이 체크되면~ 을 의미한다.
선언하지 않은 변수는 사용할 수 없다.
4. prepend
알게 된 것
$('#comment-list').prepend(temp_html)
append 끝 부분에 데이터 넣기
prepend 시작 부분에 데이터 넣기
5. radio
문제
값이 중복되게 하고 싶지 않다.
시도
input type을 radio로 변경.
name을 세 개 다 같은 걸로 맞춰 준다.
해결
<fieldset class="allradiobox"><br>
<legend class = "tracktitle">트랙을 선택해 주세요</legend>
<div>
<input type="radio" name = "radio" class = "track1" id="Node.js" value="Node.js" />
<label for="Node.js">Node.js</label>
</div>
<div>
<input type="radio" name = "radio" class = "track2" id="Spring" value="Spring" />
<label for="Spring">Spring</label>
</div>
<div>
<input type="radio" name = "radio" class = "track3" id="React" value="React" />
<label for="React">React</label>
</div>
</fieldset>알게 된 점
radio를 사용할 때는 name 값을 일치시켜야 한다.
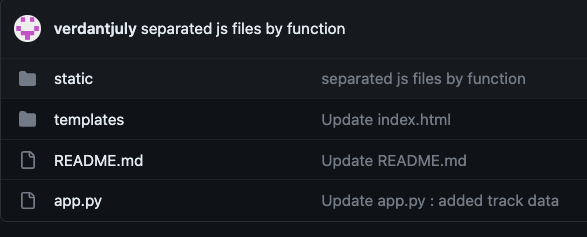
6. 파일 분리
알게 된 것
유지보수를 잘 하기 위해서는 파일을 분리해서 사용하는 것이 좋다.
static templates app.py 로 분리하고
static을 또 js와 css로 분리한다
js 폴더에는 index.js를 비롯해 기능을 분해한 js들이 들어가고
css 폴더에는 index.css가 들어가게 된다.
script는 body의 최하단에 위치하는 것이 이상적이다.


정리
궁금한 게 생기면 구 선생(goooogle)께 꼭 질문한다.
HTML은 파싱을 하다 script 코드를 만나면 모든 걸 멈추고 Script 코드 먼저 해결한다.
macos 에서 숨김 파일 보는 법
command + . + shift
value는 선택된 것의 val()이다.
#은 id . 은 클래스를 호출한다.
.toString() 문자열으로 형변환
.is('checked') 체크 박스의 값이 체크되면~ 을 의미한다.
선언하지 않은 변수는 사용할 수 없다.
append 끝 부분에 데이터 넣기
prepend 시작 부분에 데이터 넣기
radio를 사용할 때는 name 값을 일치시켜야 한다.
유지보수를 잘 하기 위해서는 파일을 분리해서 사용하는 것이 좋다.
static templates app.py 로 분리하고
static을 또 js와 css로 분리한다
js 폴더에는 index.js를 비롯해 기능을 분해한 js들이 들어가고
css 폴더에는 index.css가 들어가게 된다.
script는 body의 최하단에 위치하는 것이 이상적이다.
소감
공부한 내용과는 별개로 고모와 깊은 대화를 나누었는데, 다음에 팀 생활을 하게 되면 다른 사람의 장점을 보는 눈을 기르고 장점을 칭찬하는 능력을 기르는 게 좋겠다고 생각했다.
잡담방에 SOS를 했더니 많은 분들이 기초적인 부분부터 상세한 질문까지 도와주셨다. 레포지토리도 아낌없이 나눠 주셨으며 질문도 많이 받아 주셨다. 너무 감사하고 감동적이었다. 나도 실력을 올려서 남을 도울 수 있으면 좋겠다.
'verdantjuly > Today I Learned' 카테고리의 다른 글
| TIL 20230523 (0) | 2023.05.23 |
|---|---|
| TIL 20230522 (0) | 2023.05.22 |
| TIL 20230520 (2) | 2023.05.20 |
| TIL 20230519 (0) | 2023.05.19 |
| TIL 20230518 (0) | 2023.05.18 |



