
오늘 목표
TIL 리뷰
TIL 작성
소개위드미 기능 업데이트 (다른 조 예시 참고)
[필수]
- 닉네임 값을 지운 수정하기 버튼 / 모달
[선택]
- 방명록에 작성 시간 표시 (B반 우유 먹고 싶다 조)
- 정보 항목을 선택해서 원하는 것만 입력 (체크박스) > null값은 출력하지 않음 (A-5조)
- 입력된 정보가 없거나 유효한 정보가 아닐 때 alert를 통해 알려 줌 (A-5조)
- 방명록 길이에 따라 모달의 Text area 길이 늘어나게 하기 (A-7조)
- collections 를 여러 개 사용하지 않고 한 개의 DB collections로 멤버별 방명록 운영
- 카드 뒤집기 (A-5조)
- 개인 카드를 누르면 팝업에 소개가 나온다. 이때 정보를 수정하면 팝업의 내용도 수정된다. (A-9조)
- 이메일 전송 (A-4조)
- 반응형 웹 (A-4조)
- 자료화면이 넘어가는 카드 (A-4조)
오늘 한 것
TIL 리뷰
TIL 작성
소개위드미 기능 업데이트
- 닉네임 값을 지운 수정하기 버튼 / 모달
- 방명록에 작성 시간 표시
- 수정 시 방명록에 작성 시간 업데이트
1. 닉네임 값을 지운 수정하기 버튼 / 모달
문제
닉네임을 받고 싶지 않다.
모달에서 받을 정보 : 방명록 수정할 내용만
시도
nickname을 파라미터로 받는다.
이때, 문자열으로 받기위해 '${nickname}'과 같이 문자열으로 형변환 한다.
# 수정하기 버튼
<button type="button" class="btn btn-primary" onclick="edit_comment('${nickname}')">수정하기</button> // PUT 방식 : 입력한 수정할 방명록의 닉네임값 editnickname_give 와 수정할 내용을 editcomment_give 에 담아 보냅니다.
function edit_comment(nickname) {
let editnickname = nickname
let editcomment = $('#editcomment').val()
let formData = new FormData()
formData.append("editnickname_give", editnickname)
formData.append("editcomment_give", editcomment)
fetch("/comments", { method: "PUT", body: formData }).then(res => res.json()).then(data => {
alert(data["msg"])
window.location.reload()
})
}해결
시도의 방법으로 해결. 이때 파라미터에 nickname 이 있기 때문에 따로 변수를 지정해 주지 않아도 된다.
파라미터를 한국어로는 매개변수라고 한다.
// PUT 방식 : 입력한 수정할 방명록의 닉네임값 editnickname_give 와 수정할 내용을 editcomment_give 에 담아 보냅니다.
function edit_comment(nickname) {
let editcomment = $('#editcomment').val()
let formData = new FormData()
formData.append("editnickname_give", nickname )
formData.append("editcomment_give", editcomment)
fetch("/comments", { method: "PUT", body: formData }).then(res => res.json()).then(data => {
alert(data["msg"])
window.location.reload()
})
}알게된 것
문자열으로 받기위해 '${nickname}'과 같이 문자열으로 형변환 한다.
문자열과 변수의 차이를 잘 알고 사용하자.
매개변수는 변수 선언을 또 하지 않아도 된다.
2. 방명록에 작성 시간 표시
문제
kst = timezone(timedelta(hours=9))
nowtime = datetime.now(tz=kst).text(0:9)여기서 datetime.now(tz=kst) 가 문자열이 아니기 때문에 .text(0:9) 가 작동하지 않는다.
시도
nowtime 을 str로 형변환한 뒤
# POST 방식 : 받은 nickname_give comment_give 로 방명록 저장하기
@app.route('/comments', methods=["POST"])
def comments_post():
nickname_receive = request.form['nickname_give']
comment_receive = request.form['comment_give']
kst = timezone(timedelta(hours=9))
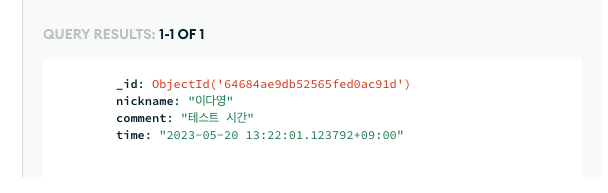
nowtime = str(datetime.now(tz=kst))
doc = {
'nickname':nickname_receive,
'comment':comment_receive,
'time':nowtime
}index.html에서 불러올 때 substr 로 필요한 부분만 자른다.
//index.html
let date = a['time'].substr(0, 19)해결
시도의 방법으로 해결이 잘 됨


알게 된 것
필요한 자료가 있다면 우선 문자열로 바꿔 보자.
파이썬에서 시간 출력하는 라이브러리
from datetime import datetime, timezone, timedelta
kst = timezone(timedelta(hours=9))
nowtime = datetime.now(tz=kst)
3. 수정 시 방명록에 수정 시간 업데이트
문제
방명록을 수정할 때 마다 수정 시간을 업데이트 시켜 주고 싶다.
시도
let today = new Date();new Date 를 이용하여 새로운 날짜 변수를 만들어서 적용하려고 함
> 날짜 변수이기 때문에 계속 현재 날짜만 표시가 됨.
해결
수정 app.py에서 현재 시간을 기록한 변수 nowtime 을 한 번 더 선언하여 update_one 한다.
# PUT 방식 : 입력한 닉네임값에 해당하는 방명록의 내용을 editcomment_give 로 받아서 수정합니다.
@app.route('/comments', methods=['PUT'])
def comments_put():
editnickname_receive = request.form['editnickname_give']
editcomment_receive = request.form['editcomment_give']
kst = timezone(timedelta(hours=9))
nowtime = str(datetime.now(tz=kst))
db.comments.update_one({'nickname':editnickname_receive},{'$set':{'comment':editcomment_receive}})
db.comments.update_one({'nickname':editnickname_receive},{'$set':{'time':nowtime}})
return jsonify({'msg': '방명록 수정 완료!'})알게 된 점
해결이 되지 않으면 원점으로 돌아가서 해결하자.
잘 안 되어서 이전 커밋으로 문제를 되돌렸다.
정리
문자열과 변수의 차이를 잘 알고 사용하자.
매개변수는 변수 선언을 또 하지 않아도 된다.
필요한 자료가 있다면 우선 문자열로 바꿔 보자.
파이썬에서 시간 출력하는 라이브러리
from datetime import datetime, timezone, timedelta
kst = timezone(timedelta(hours=9))
nowtime = datetime.now(tz=kst)
소감
우리가 만든 것을 조금 업데이트 한 뒤 동생에게 보여줬더니 처음으로 잘했다는 칭찬을 들었다. CRUD는 자기보다 잘하는 것 같다고 했다. 구구단 못 짠다고 구박 받을 때가 엊그제 같은데 조금 감격스럽다. 동생이 완주까지 힘내라면서 소고기도 사 줬다. 다른 조의 발표를 보며 더 열심히 해야겠다는 생각을 했다.
'verdantjuly > Today I Learned' 카테고리의 다른 글
| TIL 20230522 (0) | 2023.05.22 |
|---|---|
| TIL 20230521 (0) | 2023.05.21 |
| TIL 20230519 (0) | 2023.05.19 |
| TIL 20230518 (0) | 2023.05.18 |
| TIL 20230517 (3) | 2023.05.17 |



