
오늘 목표
TIL 작성
TIL 리뷰
자바스크립트 문법 종합반 2주차
자바스크립트 문법 종합반 3주차
오늘 한 것
TIL 작성
TIL 리뷰
자바스크립트 문법 종합반 2주차 2-4 일급객체로서의 함수 07.js line12 (~9:00)
프로그래머스 1문제 스터디 : 두 수의 합
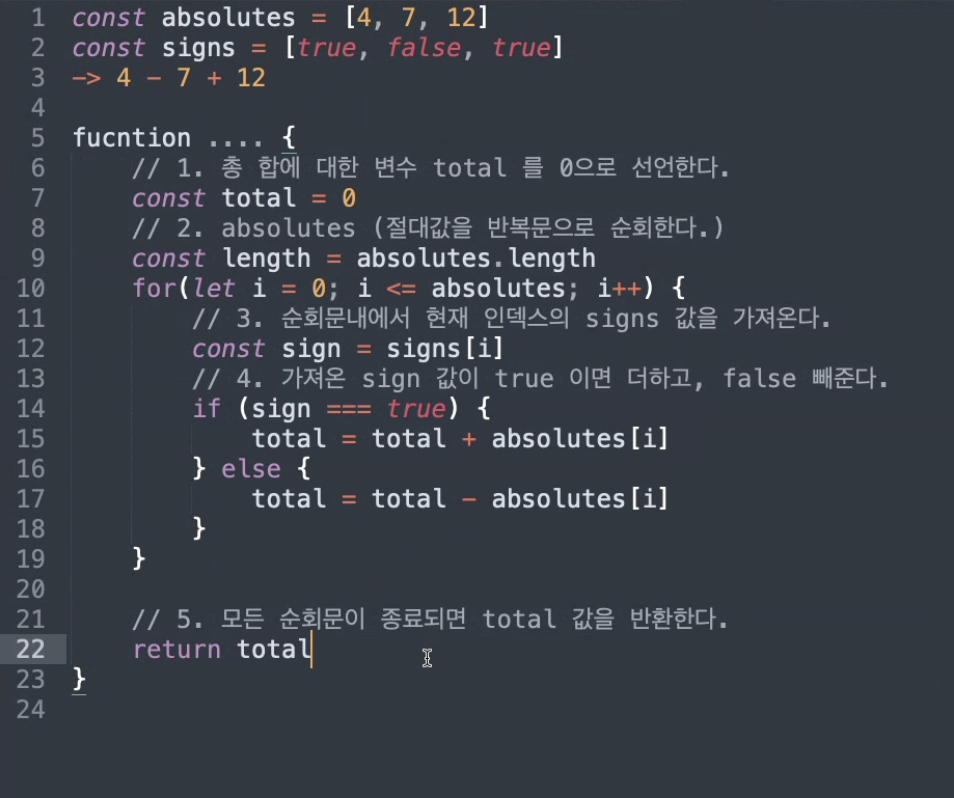
1. 의사 전달 코드
문제
내가 코드를 작성했는데 1시간 뒤에 보니 내가 이해할 수 없다.
function solution(absolutes, signs) {
let sum = 0
for (i = 0; i < signs.length; i++) {
if (signs[i] == false) {
let absolutesminus = absolutes[i] - (absolutes[i] * 2)
absolutes.splice(i, 1, absolutesminus)
}
}
for (i = 0; i < absolutes.length; i++) {
sum = sum + absolutes[i]
}
return sum;
}시도
튜터님께 공부법이 있는지 질문
의사 전달 코드
> 한국어로 작성
> 주어 동사 서술어를 적는다.


요즘 개발 추세 : 가독성 높은 코드 > 시간복잡도
- 시간복잡도를 고려하지 않아도 될 만큼 컴퓨터가 빠르다
- 단, 알고리즘 테스트에서는 시간복잡도를 기준으로 평가될 수 있다.
살아남는 개발자
- 설명 잘하는 개발자
- 친절한 개발자
개발은 친절하게!
코드 작성도 친절하게!
해결
코드가 한 눈에 안 읽힐 때는
내가 적은 코드의 작동 원리를 남이 이해할 수 있는 것으로 변경하자.
필요하면 변수명도 직관적이고 간결하게 줄인다.
알게된 것
가독성이 높은 코드가 살아남는다.
개발자가 있는 이유를 생각해 보았다.
개발자는 사람과 컴퓨터 간의 매개를 하는 번역사 역할이라고 생각한다.
디자이너, 기획자 분들이 아이디어를 내면 그 부분을 컴퓨터가 알아들을 수 있는 언어로 개발을 한다.
그런데 이때, 이 통역사가 자기만 아는 언어로 말하면 같은 통역사와 협업도 할 수 없고 디자이너, 기획자에게 설명하기도 어렵다.
통역사가 자기 언어로 말하게 되면 우리는 공부해야 할 제3외국어(통역사 코드)가 생기는 것이다.
이것은 업무 효율을 상당히 많이 떨어트릴 수 있다고 생각한다.
2. VScode Mac 1줄 선택 단축키
알게 된 것
command + shift + 화살표 (우측, 좌측)
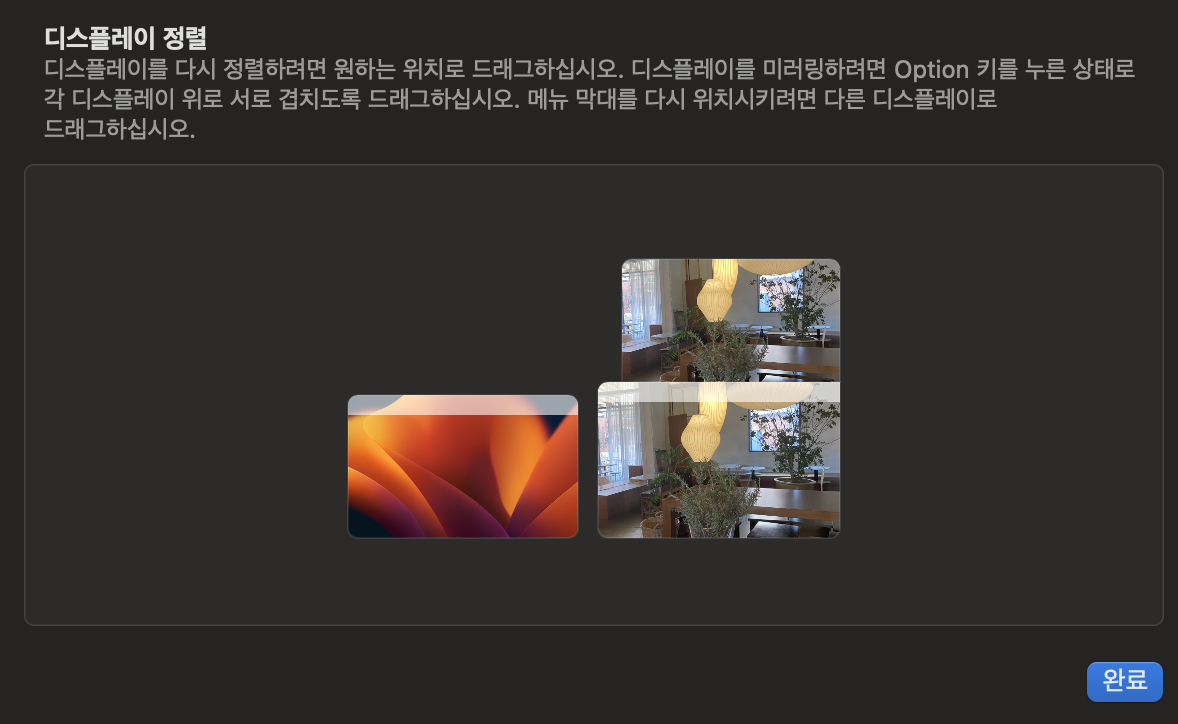
3. Mac 디스플레이 설정
알게 된 것
화면을 가로가 아니라 위로 붙이는 것도 가능하다.
위로 붙이게 되는 경우)
화면 위쪽으로 커서를 끌고 올라가면
커서가 위 화면으로 넘어간다.

4. javascript 에서의 8진수 표현법
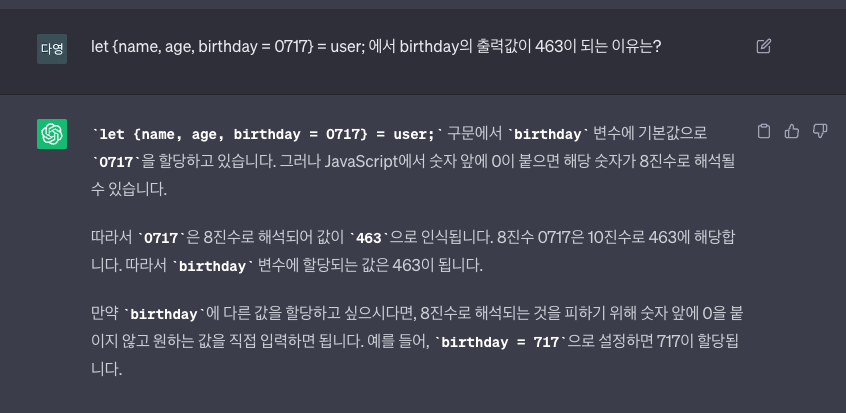
문제
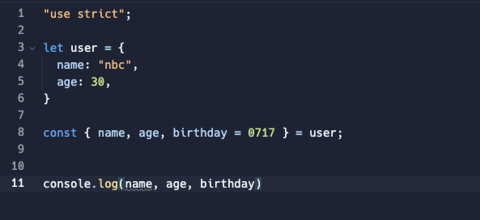
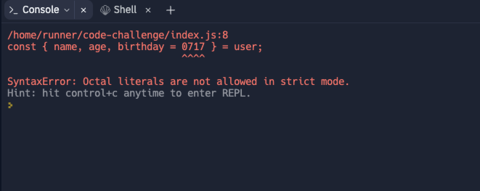
birthday 라는 변수에 타입을 지정하지 않고 0717을 할당하면 463로 출력이 됨.
나의 의도 : 0717을 출력

시도
시도 1. 내가 입력한 값의 타입을 몰라서 javascript 가 알아서 아스키코드로 해석해서 덧셈하고 있는 것은 아닐까?
0+7+1+7 을 아스키 코드로 해석 시
: 33 + 40 + 34 + 40 = 147
아스키 코드표 : https://ko.wikipedia.org/wiki/ASCII
시도 2. GPT에게 힌트를 얻자. 컴퓨터 숫자는 컴퓨터가 잘 알 것 같다.

js 이 친구.... 상당히 간단하면서도 좋은 체계를 갖고 있는데 나만 몰랐군.
해결
javascript에서 0으로 시작하는 숫자는 8진수로 인식한다.
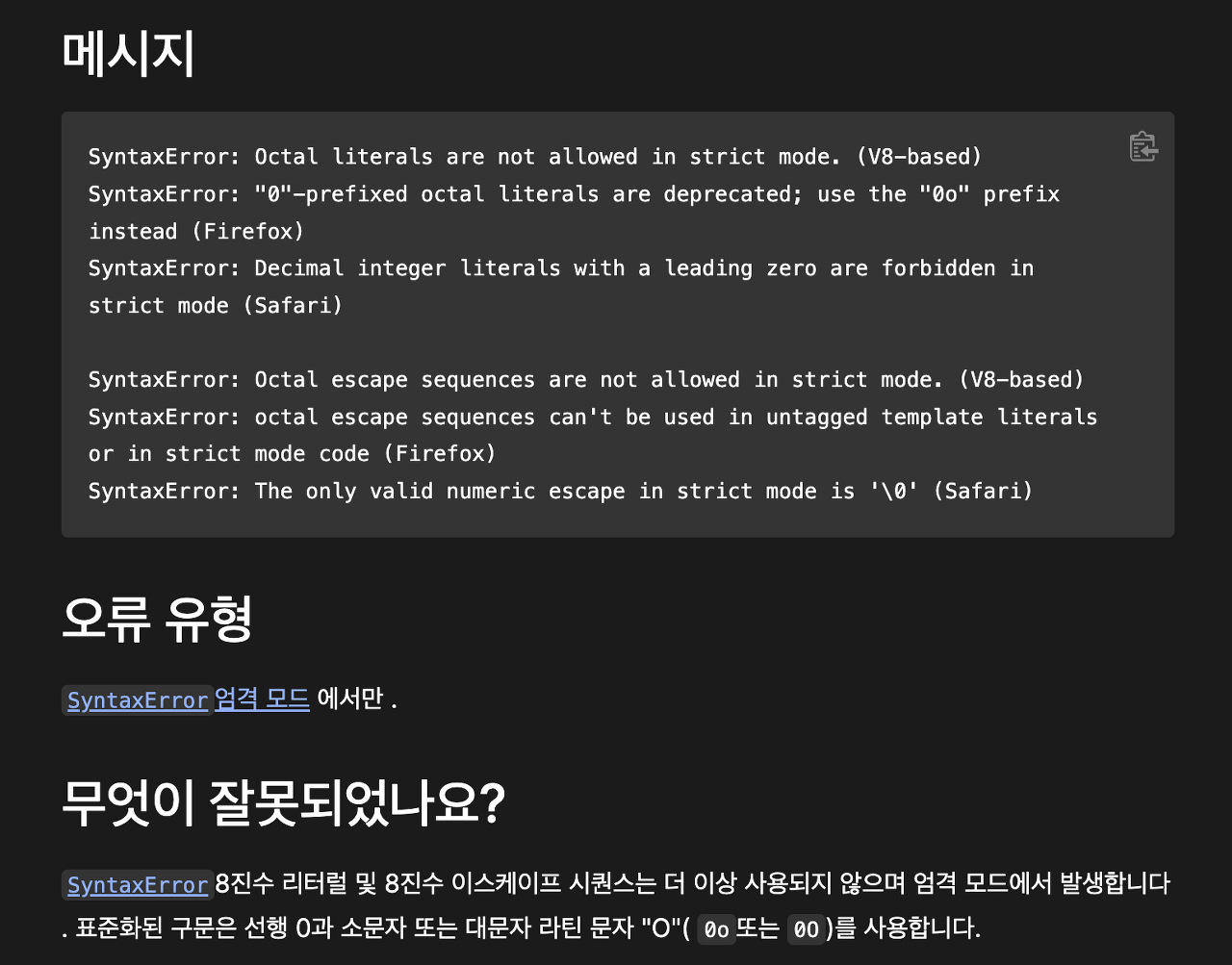
구조분해할당 뿐만 아니라 모든 것에서 해당되나, use strict 모드에서는 사용할 수 없다.
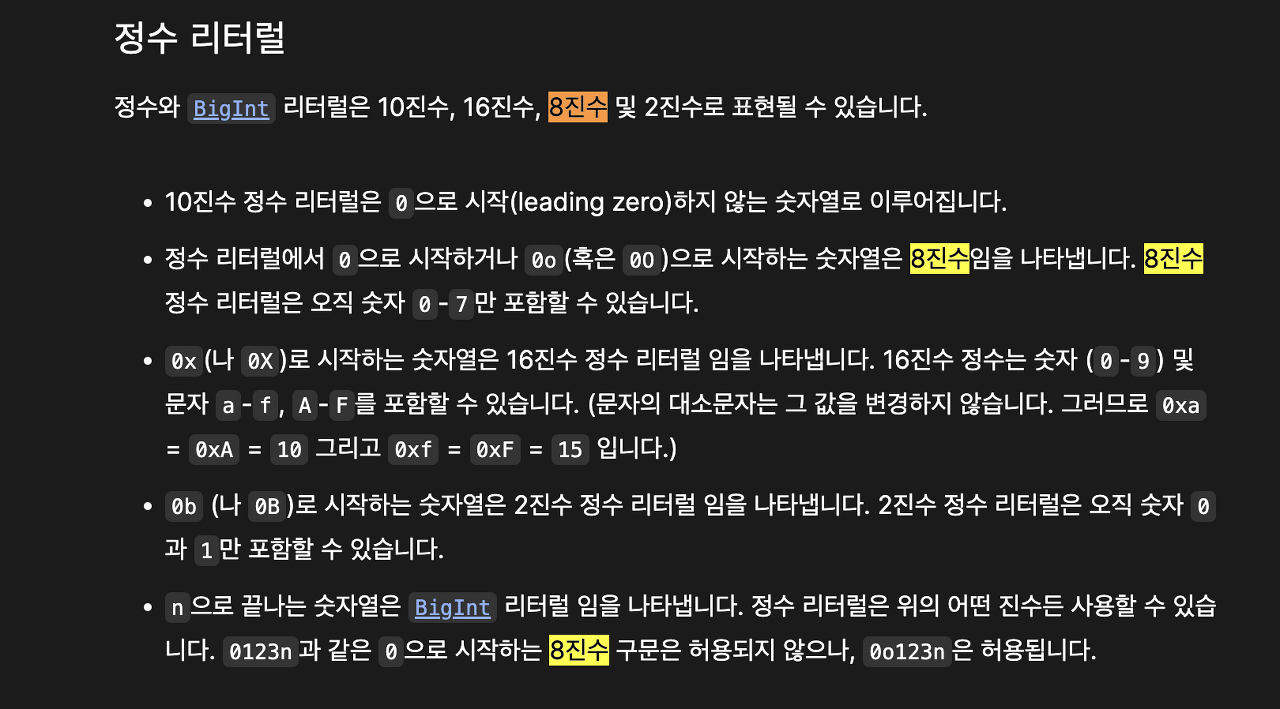
알게 된 점
튜터 님이 이해를 돕기 위한 자료를 보내 주심!! (감사합니다 ㅜ ㅜ)
javascript에서
'0'으로 시작하는 정수형은 8진수로 인식
'0x'로 시작하는 정수형은 16진수로 인식
"use strict" 모드를 사용하면 8진수를 사용할수 없습니다.

https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Grammar_and_types

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Deprecated_octal
"use strict" 모드에서의 예시 (튜터님 제공)


5. 함수를 반환하는 함수
문제
아래의 코드에서 왜 X가 undefined 가 아닌지 모르겠다.
function createAdder (num){
return function(x){
return x + num;
}
}
const addFive = createAdder(5);
console.log("addFive: " + addFive(10)); //15시도
변수에 값을 할당하지 않고 5를 더해 본다. > NaN
let con
console.log("con: " + con); //undefined
let five = con +5
console.log( "five: " + five); //NaN이해가 되지 않아 튜터 님께 질문함
> 튜터 님 : 스코프의 개념을 다시 공부해 보는 것도 좋을 것 같습니다
스코프의 개념을 공부하고 나서 한 생각
function(x)는 애초에 x가 비어 있는 값이 아니다.
createAdder(5)에서 5라는 값을 줬다. // 알고보니 x가 아니라 num에 준 것임.
> 튜터 님 : 자세히 설명 드리겠습니다
해결
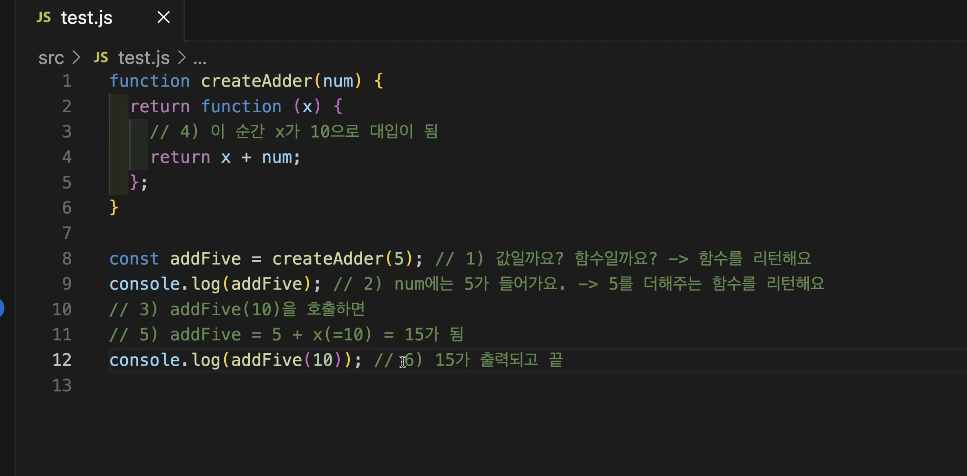
튜터 님 : 함수가 작동하는 원리를 순차적으로 설명해 주심
console.log(addFive) 를 같이 해 봄. // 함수를 리턴한다.
내가 이해한 내용 : 함수 안에 함수를 주고 num의 값 5와 x의 값 10을 주었기 때문에 undefined 가 나오지 않는다.

2023/07/11 드디어 혼자 힘으로 해결 (keyword : 클로저, 실행 컨텍스트)
function createAdder(num) {
return function (x) {
return x + num;
};
}
const addFive = createAdder(5);
console.log("addFive: " + addFive(10));
// 1. addFive를 호출하면 createAdder가 작동하여 num이라는 매개변수에 5를 할당한다
// 2. createAdder는 할 일을 다 했으므로 실행 컨텍스트 스택에서 팝이 되어 제거된다.
// 3. inner함수 가 addFive의 리턴으로 할당된다.
// 4. addFive의 매개변수 10을 inner함수의 매개변수 x에 대입한다.
// 5. return x + num 즉 10 + 5 =15를 다시 리턴한다.알게 된 점
한 줄 한 줄 과정을 살피고 이해가 안 되는 부분은 console.log()로 찍어 보자.
변수를 선언하면 그 값의 타입이 뭔지 생각해 보자.
6. 특정 단어 선택
Command + Shift + L
//주석 지울 때 유용하다.
7. 정규식
여담이지만, 정규식이라는 프로그래머나 밈이 있는 줄 알았다...; 친절한 대원이 옆에 있어서 좋은 자료를 얻었다.
정규식 참고자료 : https://hamait.tistory.com/342
예제로 인한별 님의 1주차 숙제1을 해석해 보자.
function solution(s) {
const pCount = s.replace(/[^p]/gi, '').length;
const yCount = s.replace(/[^y]/gi, '').length;
if (pCount == 0 && yCount == 0) return true;
if (pCount == yCount) {
return true;
} else {
return false;
}
}여기에서 replace 부터 괄호에 있는 것들이 정규식인데 참고자료를 활용한 해석은 이렇다.
변환하라 (/ p가 아닌 것 / 전체에서 대소문자 구별 X / 공백)
변환하라와 공백이 같이 쓰이면 문자가 공백으로 대체되어 지워진다.
(도움을 주신 인한별 님 항상 감사드립니다... 🙏)
8. 비교는 할당이 아니다.
문제
s.length <= 50을 집어 넣었는데 식이 작동함. pass.
나의 논리로는 변수 선언을 안 한 것이 들어가면 에러가 날 것 같음.
function solution(s) {
// bool은 true 또는 false 값을 담는 변수로, boolean type 이다.
// ch는 charachter 즉 추출하는 문자를 의미한다.
s.length <= 50
let bool
let arrayS = s.split("")
let arrayP = arrayS.filter(function (ch) {
return ch === 'p' || ch === 'P'
})
let arrayY = arrayS.filter(function (item) {
return ch === 'y' || ch === 'Y'
})
if ((arrayP.length === arrayY.length) ||
(arrayP.length == 0 && arrayY.length == 0)) {
bool = true
}
else {
bool = false
}
return tf
}시도
s.length <=0 을 넣어도 정상 작동함.
해결
튜터님께 질문함.
s.length <= 50 은 비교만 하는 것이므로 상관이 없다. true 값이든 false 값이든.
알게 된 것
비교와 할당은 다르다.
9. option + 화살표 위, 아래
해당 라인을 원하는 위치로 이동
정리
가독성이 높은 코드가 살아남는다.
VScode 1줄 선택 : command + shift + 화살표 (우측, 좌측)
javascript에서
'0'으로 시작하는 정수형은 8진수로 인식
'0x'로 시작하는 정수형은 16진수로 인식
"use strict" 모드를 사용하면 8진수를 사용할수 없습니다.
한 줄 한 줄 과정을 살피고 이해가 안 되는 부분은 console.log()로 찍어 보자.
변수를 선언하면 그 값의 타입이 뭔지 생각해 보자.
Command + Shift + L
//주석 지울 때 유용하다.
비교와 할당은 다르다.
option + 화살표 위, 아래 : 해당 라인을 원하는 위치로 이동
소감
오늘은 목표한 분량을 달성할 수는 없었지만 양질의 지식을 많이 얻은 것 같다. 오늘자 TIL은 튜터 님 4분, 캠프 대원 인한별 님, 구선생(goooogle), GPT 등 많은 사람과 AI의 도움으로 작성할 수 있었던 것 같다. 협업이라는 게 무엇이고 발전해 나가야 하는 방향과 방법을 익혀서 목표를 달성한 날 보다 훨씬 뿌듯하다.
'verdantjuly > Today I Learned' 카테고리의 다른 글
| TIL 20230524 (0) | 2023.05.24 |
|---|---|
| TIL 특강 정리 (0) | 2023.05.23 |
| TIL 20230522 (0) | 2023.05.22 |
| TIL 20230521 (0) | 2023.05.21 |
| TIL 20230520 (2) | 2023.05.20 |



