오늘은 개발일지를 적는 2번째 날이다. 스파르타 코딩클럽의 웹개발 종합반 2주차 수업을 들었다. Javascript JQuery Fetch 에 대한 내용이었으며 실습을 통해 API에서 정보를 받아오는 웹페이지를 만들 수 있었다.
1. 주요 개념 정리 및 공부 준비
1-1. Javascript JQuery Fetch 용어
{ } 딕셔너리
[ ] 리스트
Javascript : 동작을 명령
JQuery : 누군가가 만들어 놓은 코드 조각 (Javascript로 길게 써야 하는 것을 간단하게 쓸 수 있다)
Fetch : 서버에서 데이터를 가져와서 활용
API : 데이터를 주는 은행 창구
JSON : 서버에서 클라이언트로 데이터를 내려 줄 때 dictionary 형식으로 내려 주는 것
1-2. Console
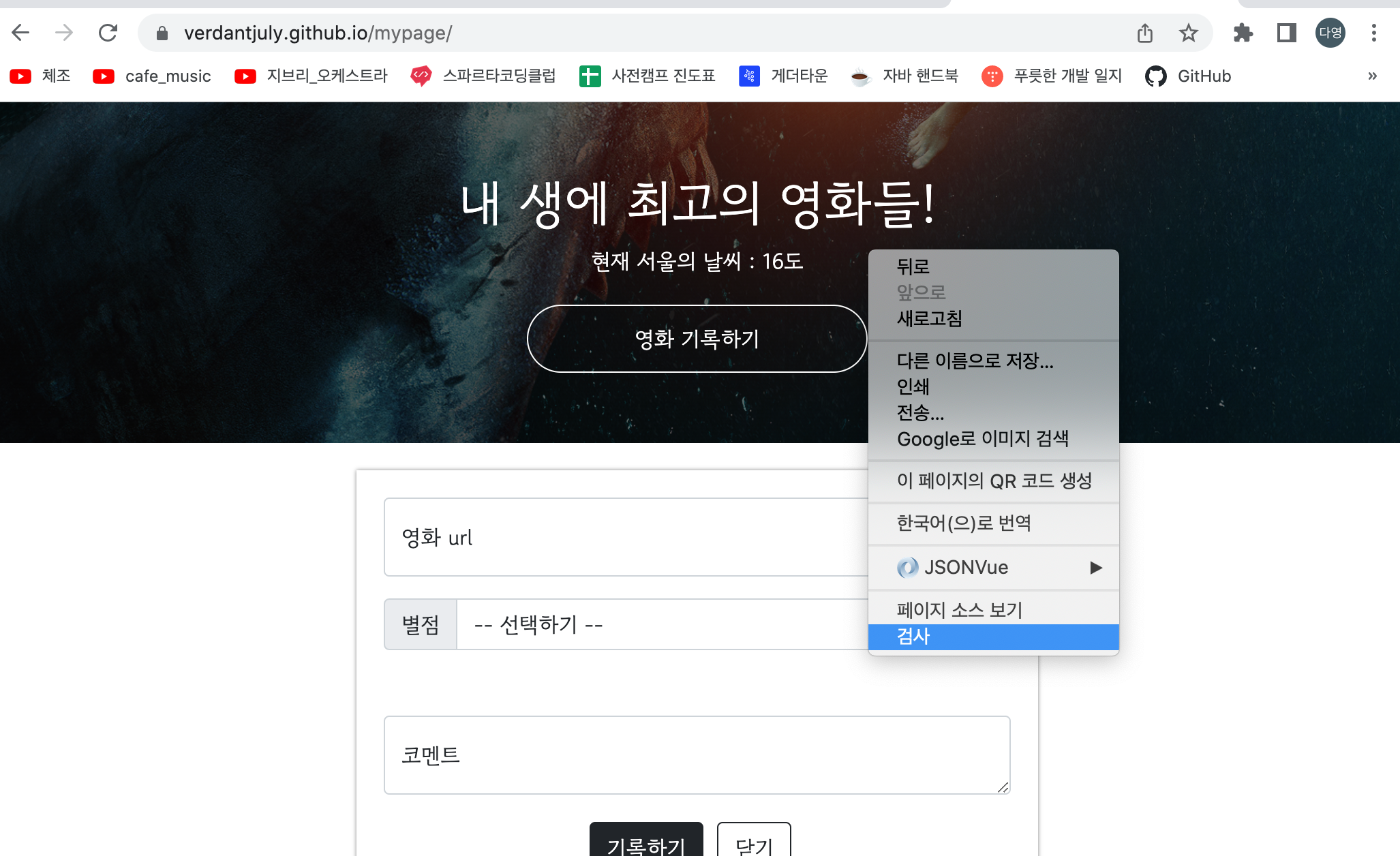
웹페이지 우클릭 > 검사 > Console 을 통해 들어간다.
새로고침하면 초기화된다!


console.log : 개발자만 알 수 있도록 console 창에 출력
1-3. JQuery import
코딩을 하기 앞서 남이 만들어 놓은 코드 조각들이 필요하다. 시간을 단축해야 하기 때문이다. 아래 코드는 그걸 가져다 주는 열쇠.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
이 코드를 head 안에 붙여 넣으면 된다. 강의에서는 주로 title 위에 넣었다.
1-4. JSONVue (바로가기)
코드 정리 크롬 확장프로그램.
설치하면 API 보기가 편하다.
설치하지 않으면 모든 데이터가 다닥다닥 붙어 나오는 지옥을 경험할 수 있다.
1-5. fetch
- 기본 골격 : 외울 수 없기에 붙여넣자.
<script>
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})
</script>
1-6. backtick `
Shift를 누르지 않고 ~ 키 누르기.
Mac 과 Windows 모두 동일하다.
(단, 영어로 되어 있어야 한다. 한글이면 ₩ 나옴)
2. Javascript 기초 문법
2-1. let
let a = 1
변수 a를 1이라고 하자.
2-2. 과일 가져오기
프로그래밍에서는 뭔가를 셀 때 무조건 0부터 시작한다.
1) 대괄호 [ ] 안에 있는 것 중 1번째 것을 가져와 보자.
<script>
let a = ['사과', '수박', '딸기', '감']
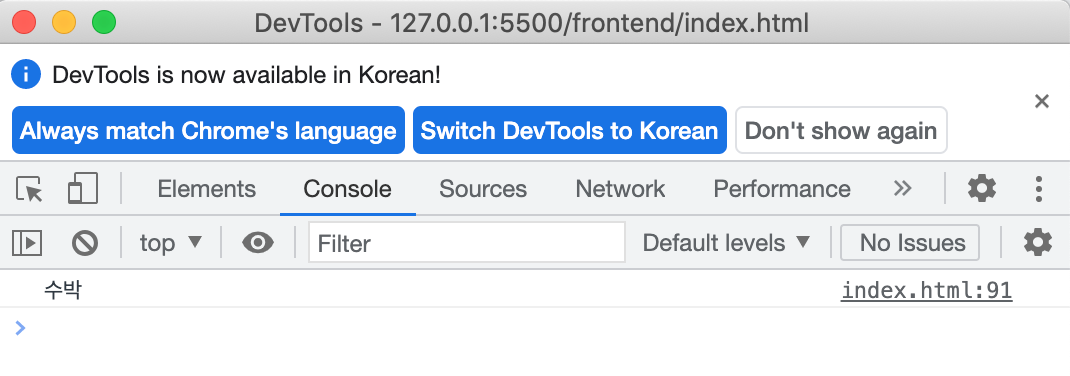
console.log(a[1])
</script>위 코드의 결과가 아래 화면이다.

let a의 요소들을 풀어보자면
0번째 a[0] = '사과'
1번째 a[1] = '수박'
2번째 a[2] = '딸기'
3번째 a[3] = '감'
그래서 결과는 수박이라는 것을 알 수 있다.
2) 대괄호 [ ] 안에 있는 것 중 0번째 것을 가져와 보자.
<script>
let a = ['사과', '수박', '딸기', '감']
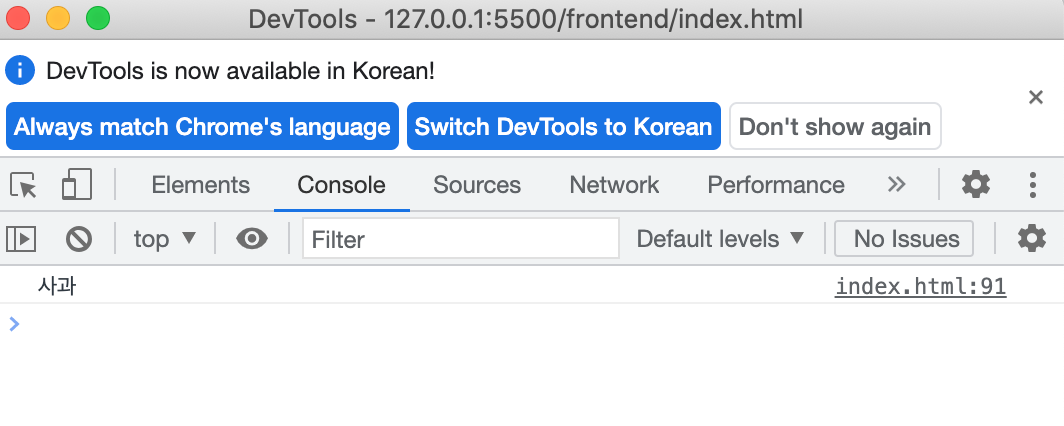
console.log(a[0])
</script>

0번째 요소는 사과이다.
2-3. length
console.log(a.length)
a에 요소가 몇 개 있는지 보자.
2-4. Dictionary
{key:value}
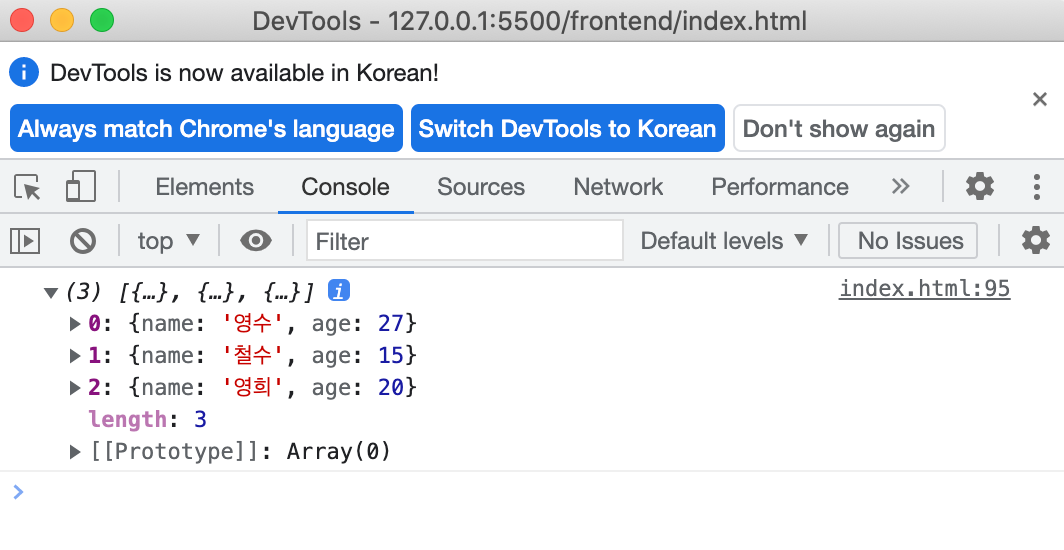
1) Dictionary 출력하기
<script>
let a = [
{'name':'영수','age':27},
{'name':'철수','age':15},
{'name':'영희','age':20}
]
console.log(a)
</script>
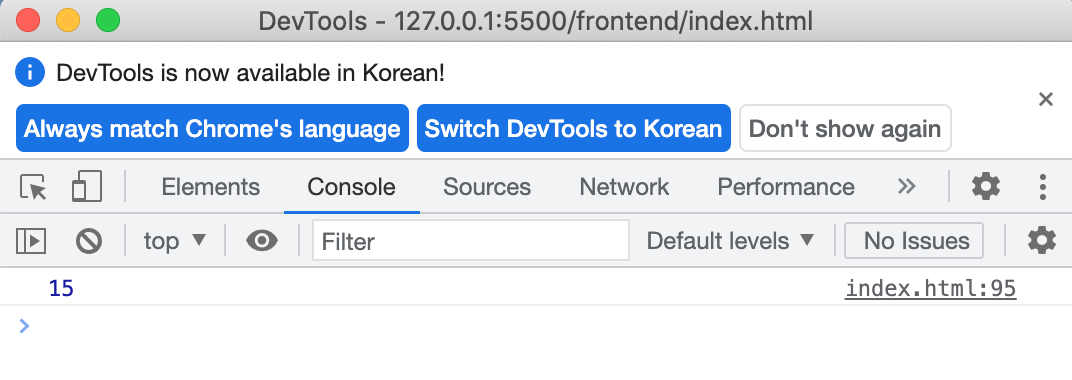
2) Dictionary 의 [1] 번째 리스트에서 'age' 요소 가져오기
<script>
let a = [
{'name':'영수','age':27},
{'name':'철수','age':15},
{'name':'영희','age':20}
]
console.log(a[1]['age'])
</script>
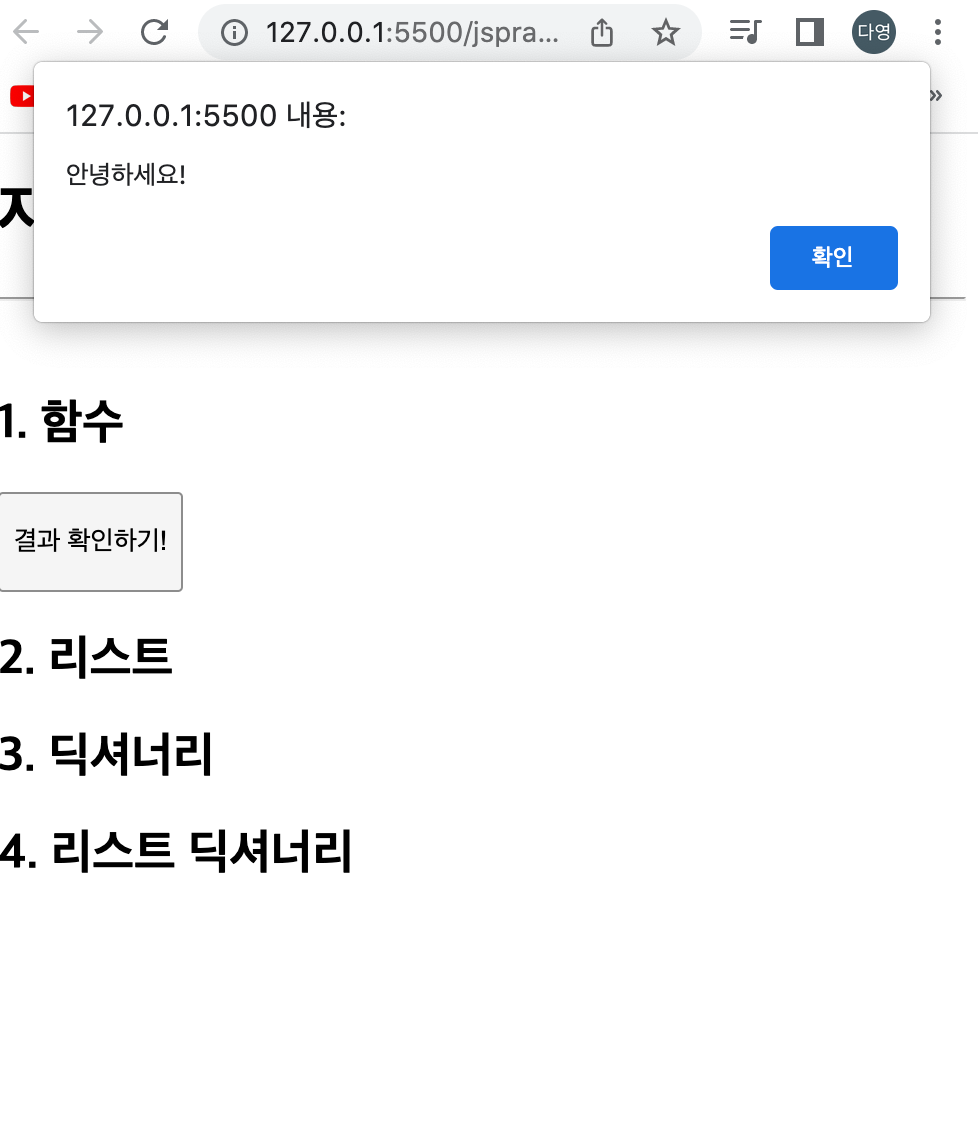
2-5. Alert
알림창이 나오는 기능이다.
<script>
function checkResult(){
alert('안녕하세요!')
}
</script>
2-6. id
짱구의 바지를 초록색으로 만들어라
짱구의 바지 : id
즉, 무언가를 지정할 때 사용한다.
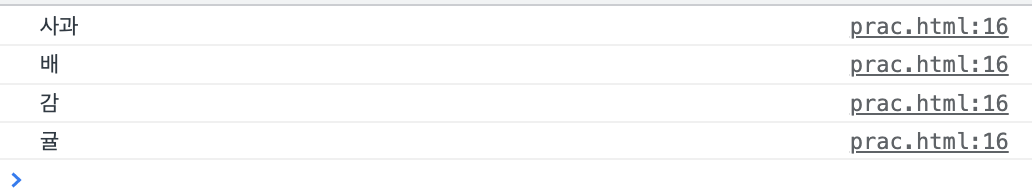
2-7. 반복문
과일 하나씩 꺼내 오기
<script>
let fruits = ['사과', '배', '감', '귤']
fruits.forEach((a)=> {
console.log(a)
})
</script>
2-8. 조건문
20세 초과면 성인입니다
20세 이하이면 청소년입니다
<script>
let age = 24
if(age > 20){
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
</script>
2-9. 반복문과 조건문의 조합
여러 개의 나이를 성인/청소년으로 구별
<script>
let ages = [12, 15, 20, 25, 17, 37, 24]
ages.forEach((a) => {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})
</script>
3. JQuery
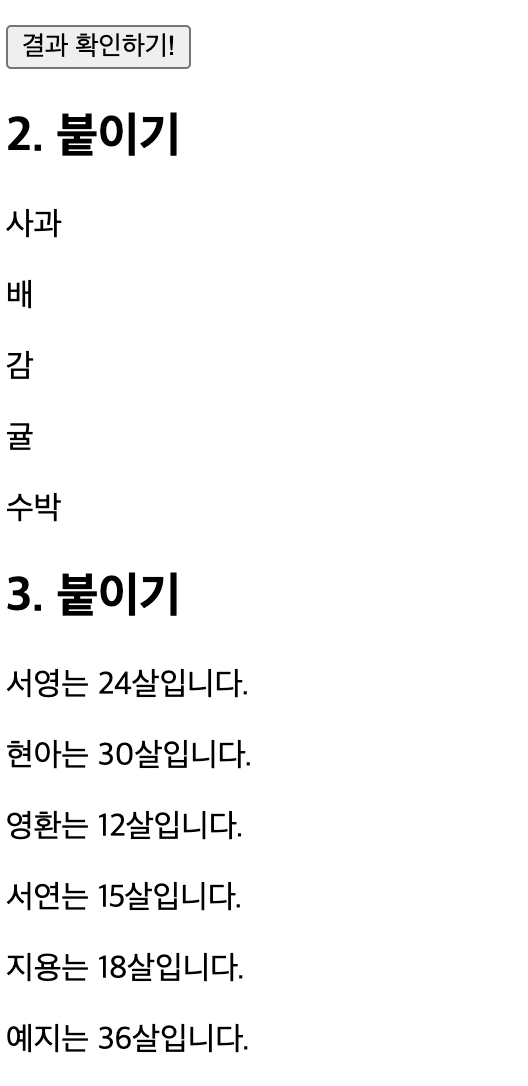
3-1. append
반복을 하면서 붙여 줌
반복문의 친구
<script> function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty()
fruits.forEach((a) => {
let temp_html =`<p>${a}</p>`
$('#q1').append(temp_html)
})
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty()
people.forEach((a) => {
let name = a['name']
let age = a['age']
let temp_html =`<p>${name}는 ${age}살입니다.</p>`
$('#q2').append(temp_html)
})
} </script>
3-2. $('#q1').empty()
비우고 시작
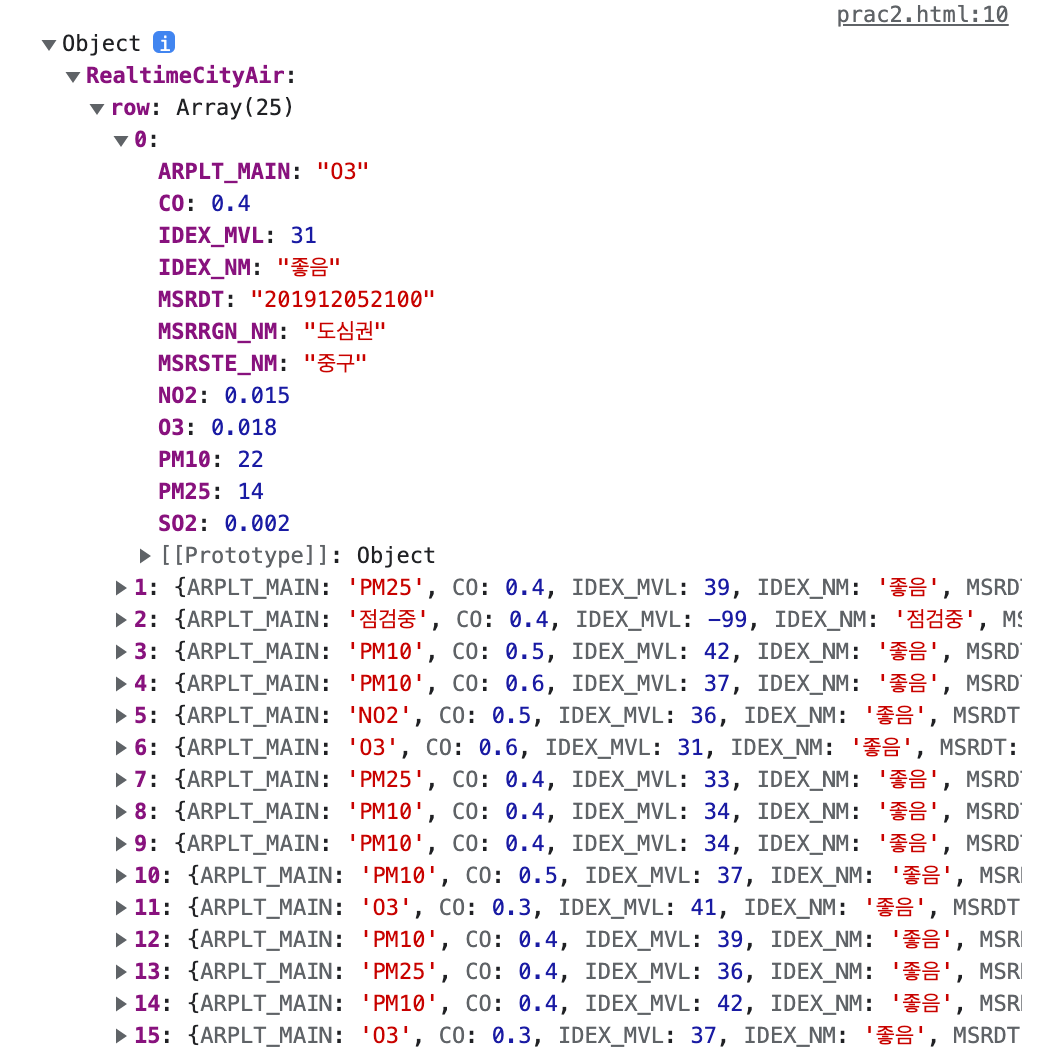
4. fetch 를 통해 OpenAPI의 자료를 가져오기
<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
console.log(data)
})
</script>
5. 만들기
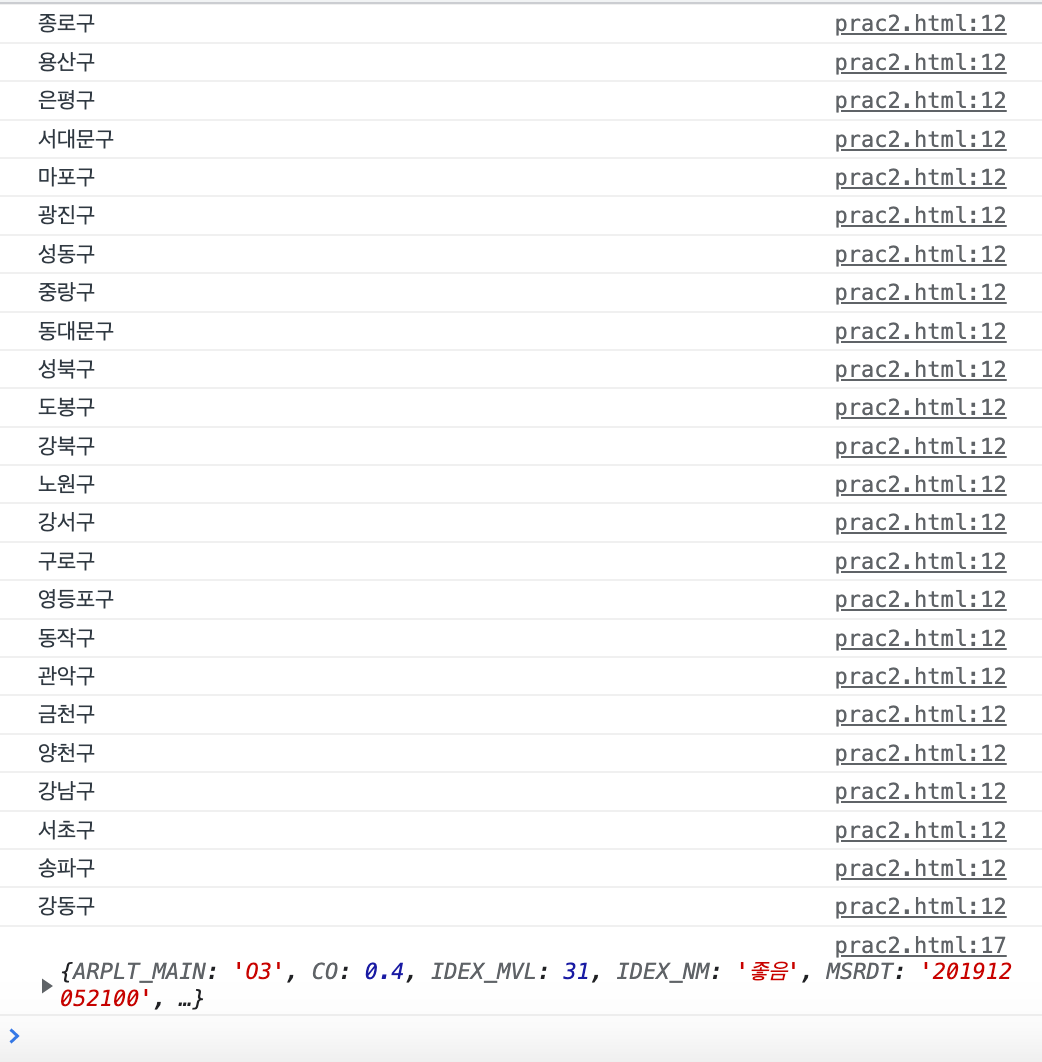
1) 구의 이름만 찍어보기
<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
console.log(a['MSRSTE_NM'])
})
console.log(data['RealtimeCityAir']['row'][0])
})
</script>
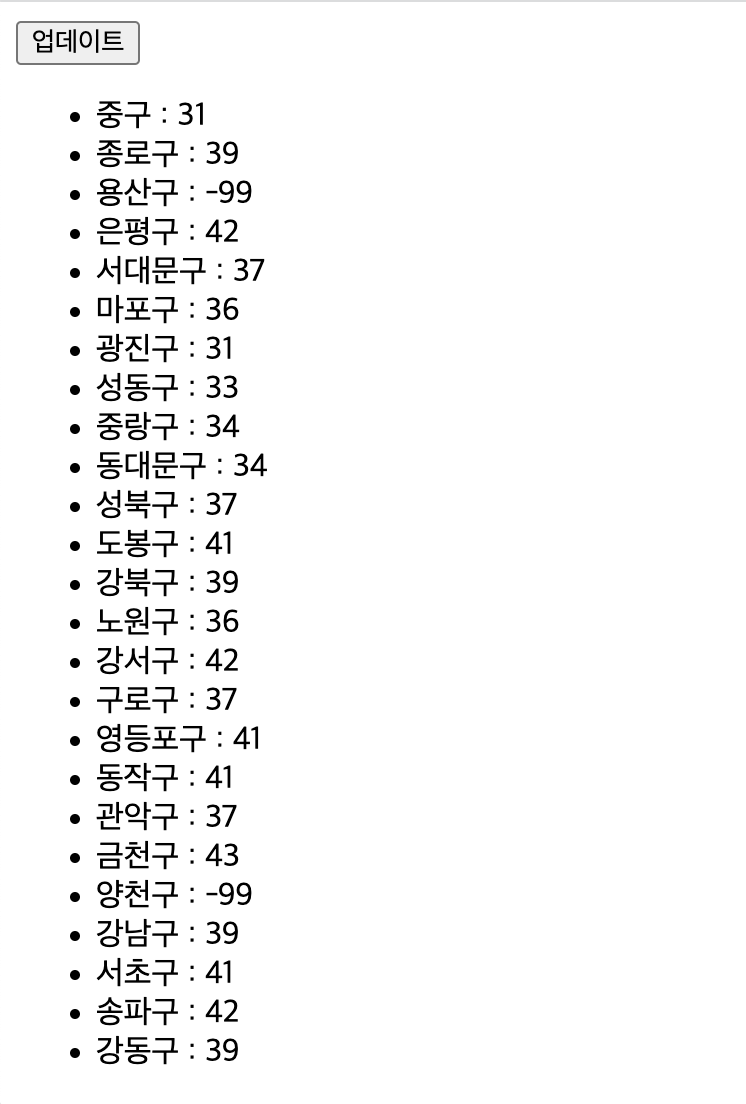
2) 구 : 미세먼지 농도 찍어보기
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
console.log(gu_name,gu_mise)
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
})
})
}
</script>
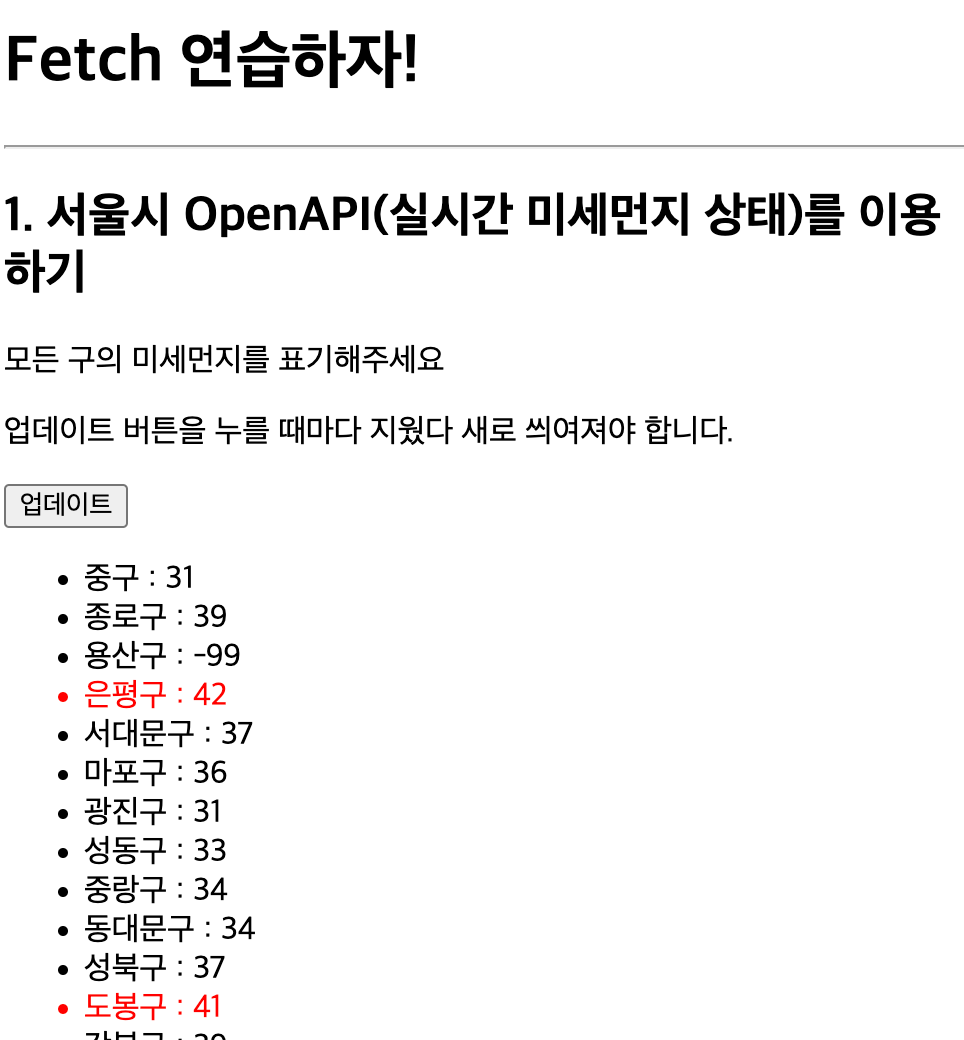
3) 빈 temp_html을 만들어서 값에 따라 글자색이 다르게 나오게 만들기
(미세먼지 농도 40 이상이면 빨간색)
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
let temp_html =``
if (gu_mise>40){
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
})
})
}
</script>
6. 과제
오늘의 과제: 1주차에 만든 스파르타피디아에 날씨 정보를 추가하자.

(과제는 주어진 API로 하였는데 git 에 업로드 하면 오류가 생겨 다른 API를 활용하였다)
1. 과제 파일
2. git에 업로드한 것들
1) 코드
2) 웹페이지
중간에 시행착오도 많아 해결하지 못하고 긴 시간이 걸릴까봐 걱정했지만 생각보다 잘 넘어갈 수 있었다.
오늘도 행복한 코딩.
'학습 내용 정리 > javascript' 카테고리의 다른 글
| javascript 3. 배열과 반복문 (1) | 2023.05.03 |
|---|---|
| javascript 2. 조건문 if switch (1) | 2023.05.02 |
| javascript 1. 자료와 변수 (1) | 2023.05.02 |
| javascript 0. 환경 설정 및 코드 구조 (1) | 2023.05.02 |
| Java JavaScript 차이 (1) | 2023.04.26 |



