오늘은 내가 개발일지를 처음 적는 날이다. 앞으로 매일 배운 내용과 소감을 간단하게 정리하려 한다. 스파르타 코딩클럽의 웹개발 종합반 1주차 수업을 들었다. 주로 HTML에 관한 내용이었으며, 실습을 통해 나만의 웹페이지를 만들 수 있었다.
1. HTML 저장 단축키
⊞ Windows : Ctrl + S
Mac : Command + S
2. HTML5
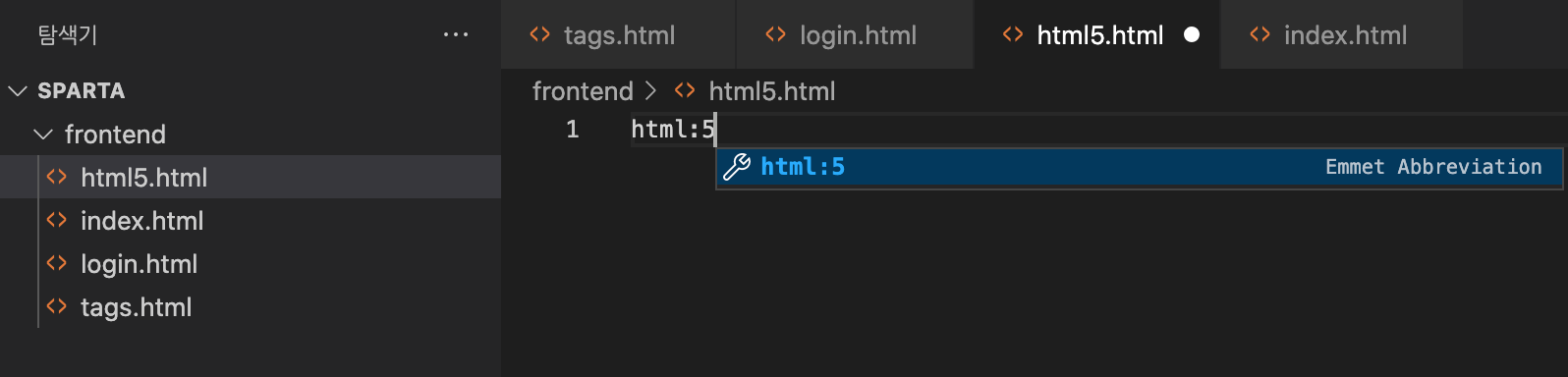
HTML의 기본 양식
html:5 라고 입력한 뒤 선택 후 Enter 를 누르면 실행된다.


3. 주요 HTML 태그
| 주요 HTML 태그 | |
| h1 | 제목 (구글 검색에 1번으로 노출) |
| span | 글자를 감싸기 |
| class | 범위를 지정 |
| div | 박스 |
4. HTML 로 만든 화면 보기

1. 빈 공간에서 오른쪽 마우스 클릭
2. Open with live server
3. 웹 브라우저 확인
5. HTML 꾸미기
.클래스이름{꾸미기}
짱구의 바지를 초록색으로 바꿔라
: (짱구의 바지)가 있어야
{초록색으로 바꿀 수 있음}
6. HTML CSS 모음
HTML 배경화면 가운데 정렬
background-image: url(‘이미지주소’);
background-position: center;
background-size: cover;
가운데 정렬 세트
column : 세로 정렬
row : 가로 정렬
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 안쪽 여백
margin: 바깥쪽 여백
- 시계 방향으로 4개
- 양쪽 여백이 같다는 건 내가 가운데에 있다는 것!
- 박스 씌워주고 margin으로 조절
Bootstrap (바로가기)
예쁘게 만들어 놓은 css 묶음
solid
실선
7. HTML 주석 단축키
⊞ Windows : Ctrl + /
Mac : Command + /
문법에 따라 주석 모양이 다르므로 단축키를 외우자!
8. HTML 꿀팁
1) ; 세미콜론으로 꼭 마무리
2) 복사 붙여넣기를 잘 해야 함
3) 남이 만들어 놓은것을 갖다 쓸 때는 조금씩만 고쳐 쓰기
4) * : 모두 다
5) .mytitle > button : mytitle 안에 있는 버튼
8. HTML 코드 정렬
⊞ Windows : Shift + Alt + f
Mac : Shift + option + f
9. HTML 이미지 어둡게 하기
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
10. 오늘의 소감
• 오늘 공부한 코드
• 구현한 웹페이지

오늘은 개발 공부를 시작한지는 2번째 되는 날이다. 첫 날보다 적응을 쉽게 하는지 공부에 조금 더 빠르게 몰입할 수 있었다. 동경하던 개발이 처음으로 즐겁다는 기쁨으로 느껴졌다. 항상 선망했지만 어렵다고 생각했던 분야인데 좋은 강의와 질문할 수 있는 매니저 님을 만나뵙게 되어서 할 수 있다는 자신감이 생겼다. 행복한 하루 마무리이다.
'학습 내용 정리 > html' 카테고리의 다른 글
| listing directory / (1) | 2023.04.27 |
|---|
