

9글9글9글 Team Project
1. 프로젝트 명칭
9글9글9글
2. 프로젝트 목적과 기능
프로젝트 관리와 작업 흐름 관리에 사용되는 프로젝트
3. 중요로직
초대 받기
- userId 생성
- Board에 접근을 했을 때 userId , boardId가 일치하는 Access 데이터가 있으면 Board 작성 가능
- 아닐 경우 return 400
초대하기
- userId 생성
- userId 로그인
- Board 생성 (boardId, userId)
- Board에 해당하는 userId를 가진 사람만 Access table에 해당 boardid를 넣은 데이터를 생성할 수있다.
- 즉, 권한을 가진 사람만 초대 가능.
보드 생성
- 보드 생성 시 권한 동시 부여
- 트랜잭션 사용 최소화를 통한 성능 향상
컬럼, 카드 순서 변경
- sequelize의 Op.gt 와 Op.lt를 이용하여 업 다운
- up 데이터와 down 데이터 서로 교체
- 트랜잭션 사용 최소화를 통한 성능 향상
카드의 컬럼 변경
- 카드 수정 시 드롭다운을 통해 선택 가능
- 드롭다운의 항목들은 컬럼 이름을 전부 조회하여 표시
- 카드 수정 시 카드 순서는 최상단으로 재정렬
- 카드 수정 시 컬럼에 유효한 카드가 없는 경우 카드 순서 1을 부여
보드 전체, 개별 조회
- raw query를 이용하여 프로세스 단순화
회원 관리
- hashed password 사용을 위해 bcrypt 라이브러리 이용
- JWT 토큰 사용
TEAM
4. 팀 규칙
- 약속한 시간에 자리에 있기, 부재중 슬랙에 남기기
- 아무리 바빠도 밥 시간 지키기 (밥 시간 연락 금지)
- 현재 부정적인 상황일 경우 빠른 공유
- 소통 중요
- 예쁜 말 사용
- 구글링 해 보기
- 9조 가족 존중하기
- 20시 50분부터 21시 00분 까지 [9조 마무리 회의]
(질문이 있는 분은 21시 00분 이후에 이어서 진행)
5. 팀원 소개
6. 기능 역할 분담
| 이름 | Backend | 기타 역할 (발표, 시연 영상) |
|---|---|---|
| 이다영 | 보드, 권한, 뼈대 | S.A. ERD API 발표 |
| 오준석 | 회원 | API ERD 시연 영상 |
| 장시훈 | 컬럼 | Wireframe ERD |
| 이연오 | 카드 관리, 카드 상세 | Wireframe ERD |
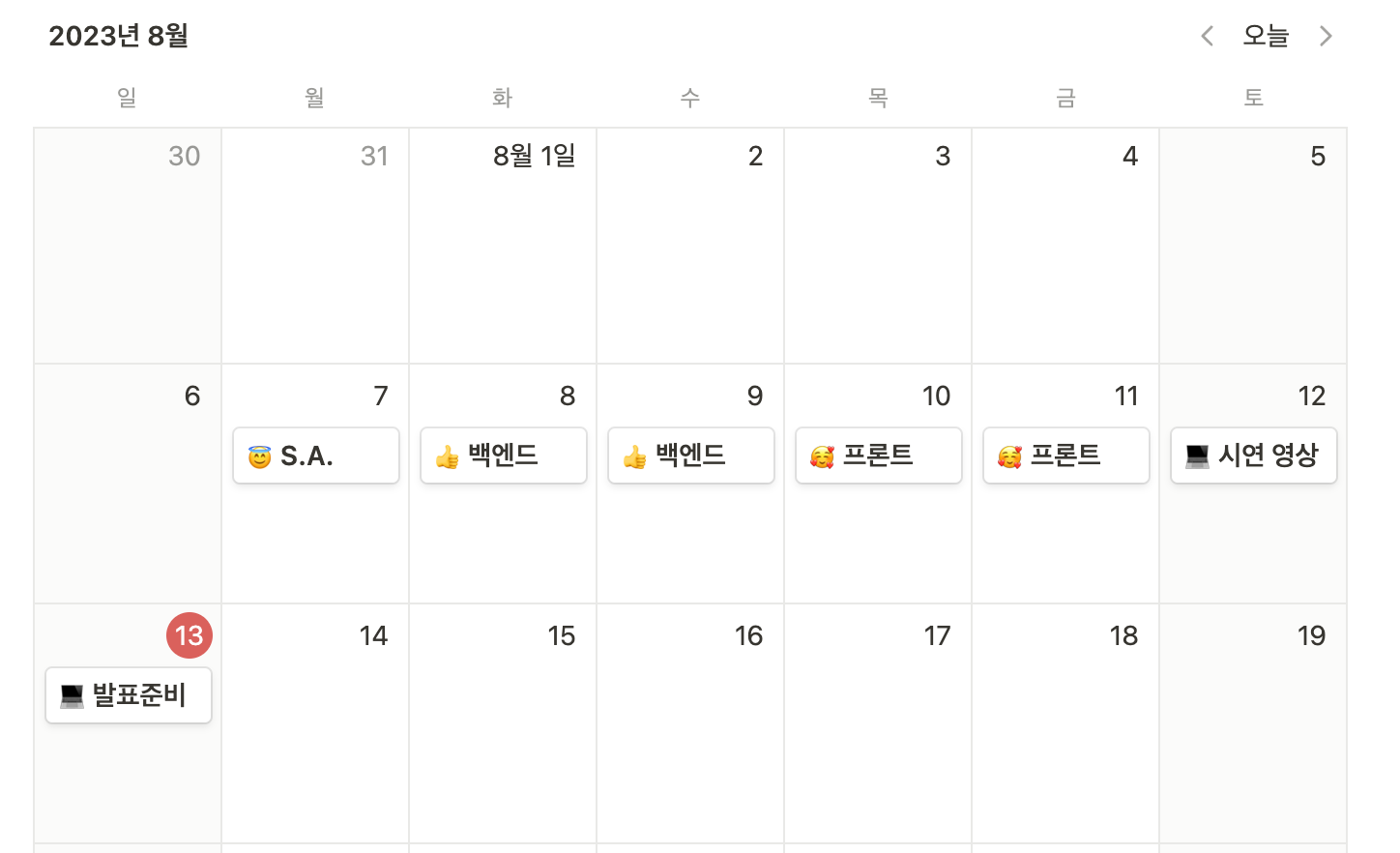
프론트엔드 : 역할 분담 먼저 완료한 인원7. 개발 일정

8. Coding Convention
Architecture Layered Pattern
- controller : req, res만 사용
- service : 모든 비즈니스 로직
- repository : 데이터베이스 접근 로직변수, 클래스, 함수 네이밍
- 변수 : 카멜케이스, const, let (var X)
- 클래스 : 클래스명 첫 글자는 대문자
- 함수 : 기능을 잘 설명할 수 있는 단어- prettierrc : airbnb 참고
[ Commit Message Convention ]
`feat` : 새로운 기능 추가 (Add …)
`fix` : 코드 수정 (Change, Delete …)
`docs` : 문서 수정 (README.md 등)
`style` : 코드에 변경이 없는 단순 줄바꿈, 여백 수정
`refactor` : 코드 리팩토링
`test` : 테스트 코드 추가
`chore` : 빌드 업무 수정, 패키지 매니저 수정[기능별 브랜치]
`users` : 회원가입/로그인.
`access` : 권한 관리
`boards` : 보드 관리
`columns` : 컬럼 관리
`cards` : 카드 관리
`comments` : 댓글 관리[최종 집합 브랜치]
`develope` : 개발 (기능별 브랜치 집합)
`master` : 배포- Commit Message 내용은 한글로 작성
- Commit은 기능 단위 완성 시 하기
- Commit 전에 불필요한 주석 제거
- merge는 약속된 시간에 모여서 진행
- 기능 별로 주석 제목 달기
try-catch
service layer에는 넣도록 노력하기
9. Tech
- Javascript
- Express
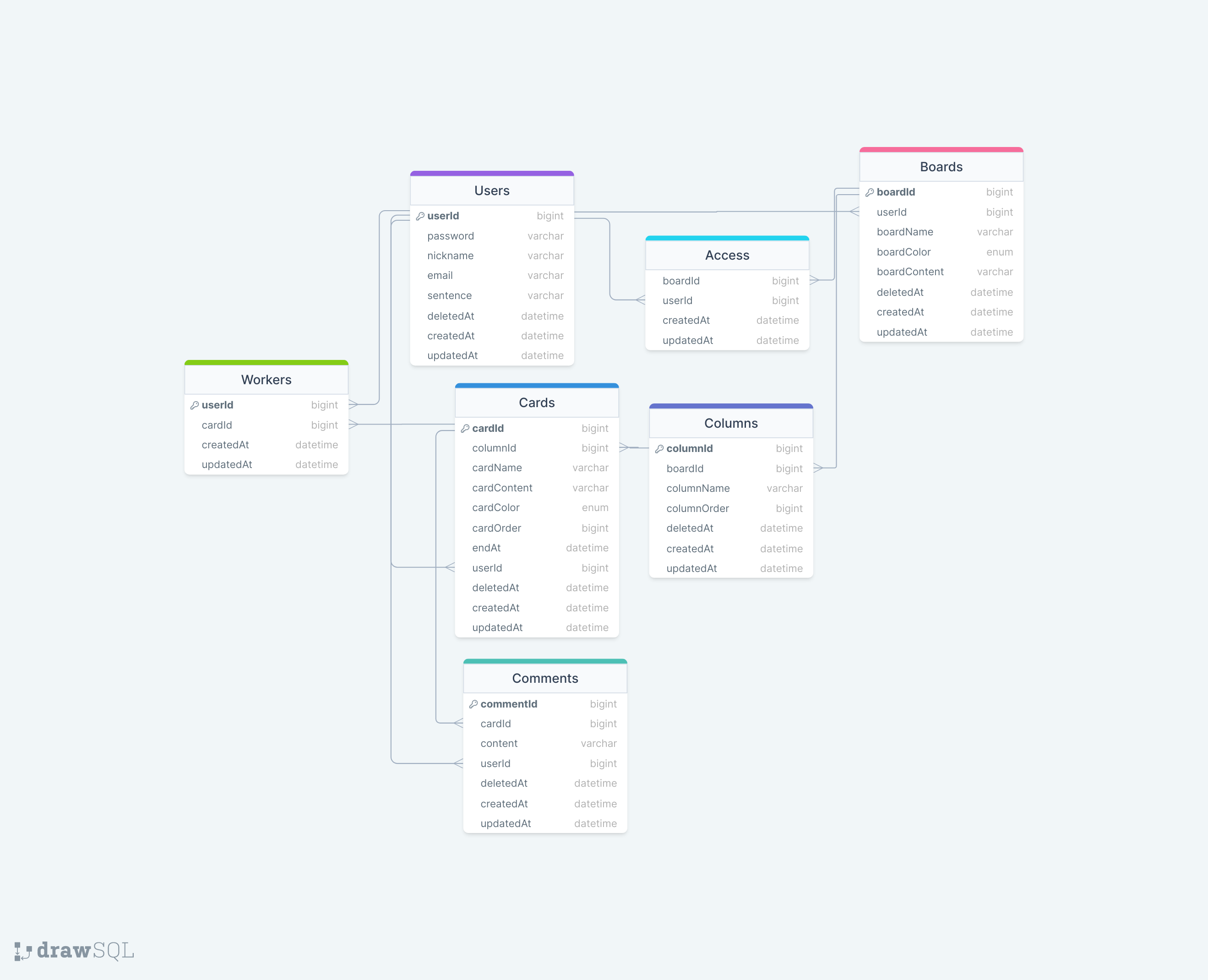
10. ERD
https://drawsql.app/teams/verdantjuly/diagrams/trello9

- Workers : 작업자 권한 테이블
- Access : Board 접근 권한 테이블
- Boards > Columns > Cards > Comments
- Users : 회원 이름 등 정보를 불러와야 하는 경우가 많아서 대부분의 테이블에 외래키 설정
11. 파일구조
9gle9gle9gle-9team-project
├─ .prettierrc.cjs
├─ README.md
├─ babel.config.json
├─ package-lock.json
├─ package.json
├─ public
│ ├─ board.html
│ ├─ boardlist.html
│ ├─ css
│ │ ├─ board.css
│ │ ├─ boardlist.css
│ │ ├─ invite.css
│ │ └─ profile.css
│ ├─ img
│ │ ├─ erd.png
│ │ ├─ image-1.png
│ │ ├─ image-2.png
│ │ ├─ image-3.png
│ │ ├─ image-4.png
│ │ ├─ image-5.png
│ │ ├─ image-6.png
│ │ ├─ 로그인 배경.png
│ │ ├─ 메인페이지 배경.png
│ │ └─ 배경.png
│ ├─ index.html
│ ├─ invite.html
│ ├─ js
│ │ ├─ board.js
│ │ ├─ boardlist.js
│ │ ├─ card.js
│ │ ├─ index.js
│ │ ├─ invite.js
│ │ ├─ login.js
│ │ ├─ profile.js
│ │ ├─ signup.js
│ │ └─ user.js
│ ├─ login.html
│ ├─ profile.html
│ └─ signup.html
└─ src
├─ app.js
├─ cache.js
├─ constants.js
├─ controllers
│ ├─ access.controller.js
│ ├─ boards.controller.js
│ ├─ cards.controller.js
│ ├─ columns.controller.js
│ ├─ comments.controller.js
│ └─ users.controller.js
├─ db
│ ├─ index.js
│ ├─ models
│ │ ├─ access.js
│ │ ├─ boards.js
│ │ ├─ cards.js
│ │ ├─ columns.js
│ │ ├─ comments.js
│ │ ├─ enum.js
│ │ ├─ users.js
│ │ └─ workers.js
│ ├─ relations
│ │ ├─ access.relation.js
│ │ ├─ boards.relation.js
│ │ ├─ cards.realtaion.js
│ │ ├─ columns.relation.js
│ │ ├─ comments.relation.js
│ │ ├─ index.js
│ │ ├─ users.relation.js
│ │ └─ workers.relation.js
│ └─ sequelize.js
├─ env.js
├─ init.js
├─ middlewares
│ ├─ authmiddlewares.js
│ └─ validation.js
├─ repositories
│ ├─ access.repository.js
│ ├─ boards.repository.js
│ ├─ cards.repository.js
│ ├─ columns.repository.js
│ ├─ comments.repository.js
│ └─ users.repository.js
├─ routes
│ ├─ access.routes.js
│ ├─ boards.routes.js
│ ├─ cards.routes.js
│ ├─ columns.routes.js
│ ├─ comments.routes.js
│ └─ users.routes.js
└─ services
├─ access.service.js
├─ boards.service.js
├─ cards.service.js
├─ columns.service.js
├─ comments.service.js
├─ message.js
└─ users.service.js
초기 자료
12. 초기 S.A.
https://gleaming-harp-2af.notion.site/9-9-9-S-A-9a4778aee3d64bbc9c522458eeb75d60?pvs=4
튜터 님의 피드백
너무 자세한 설명, 와이어 프레임.
이보다 완벽할 수는 없다. 누군가의 노력이 잔뜩 들어간 S.A 같아 보이네요.
팀 규칙 부터 Code Convention 까지 확실하게 입력해주셔서 좋습니다.
계획대로만 해주세요.
ERD에서 createdAt 과 updatedAt의 컬럼이 없는데 이유가 있을까요? > 살짝 잊음, 수정 완료.
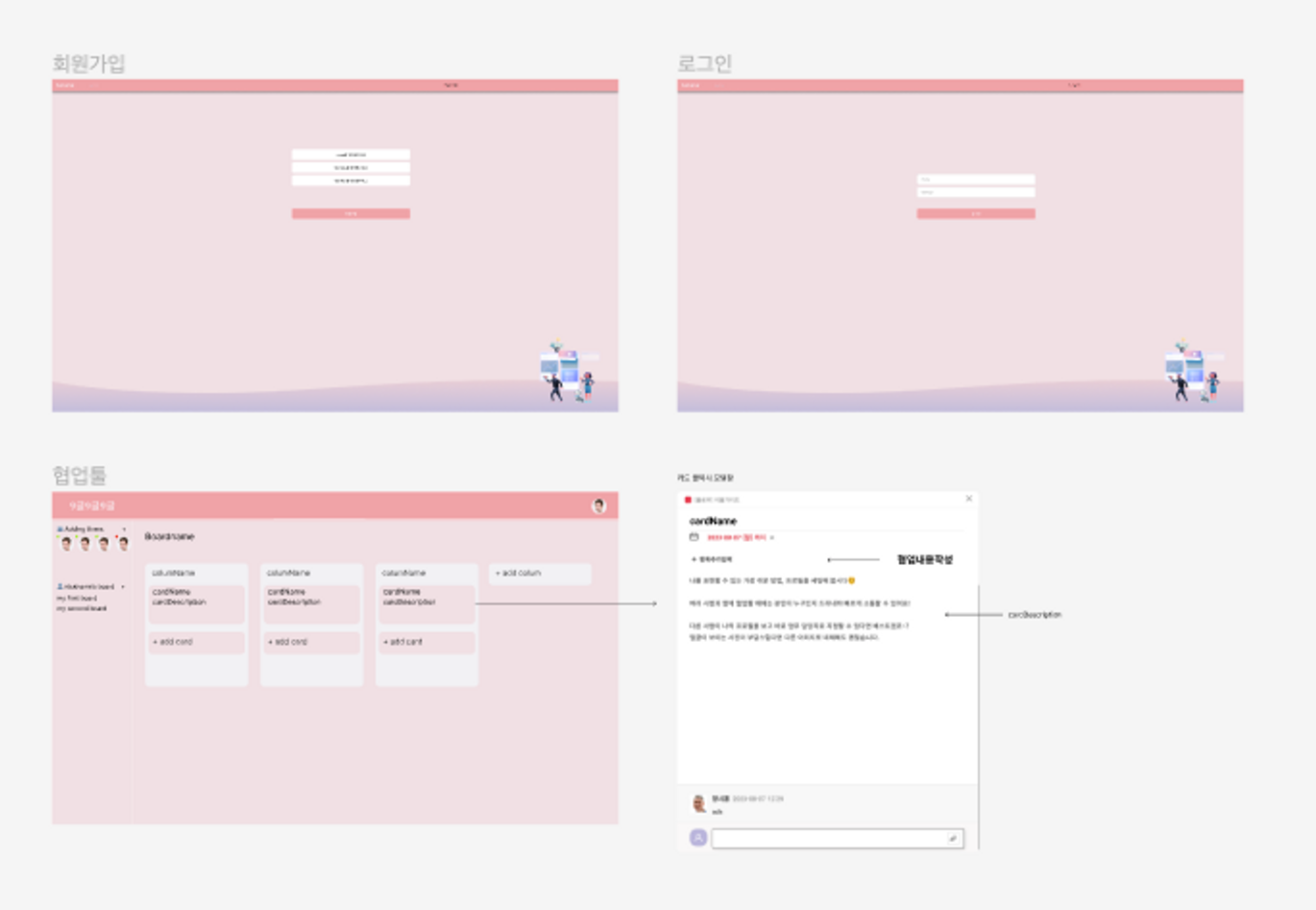
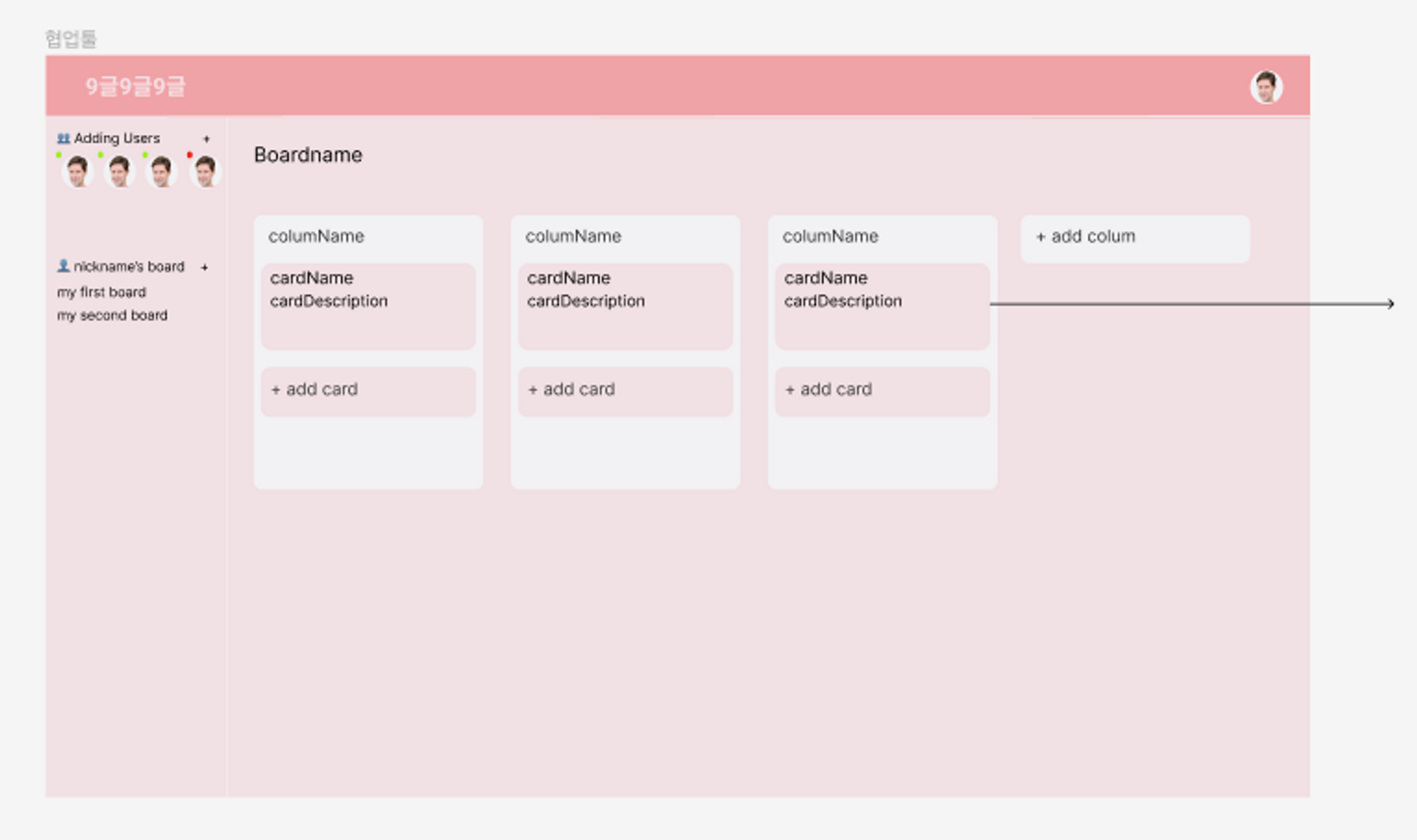
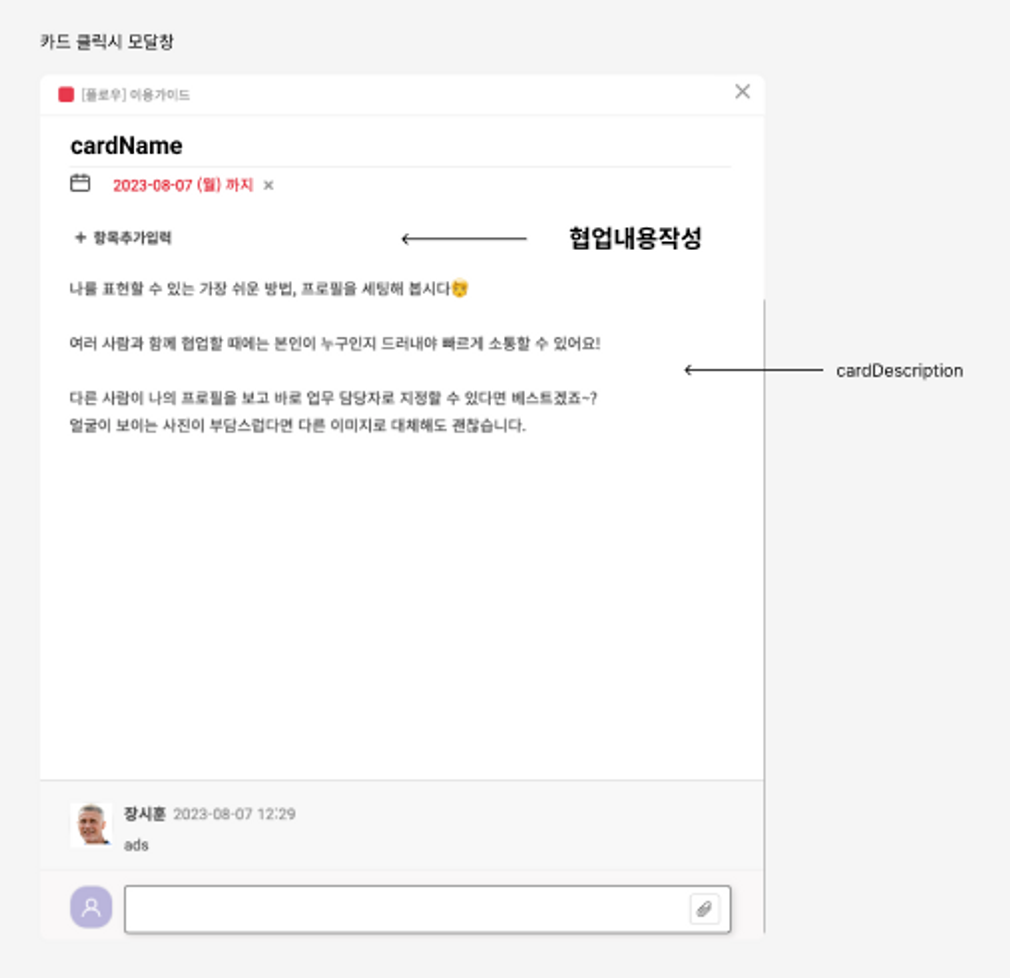
데이터의 생성일은 의외로 쓸일이 많습니다. 한번 더 고려해보세요13. 초기 Wireframe





14. 초기 API
https://verdantjuly.gitbook.io/trello9-api/
15. 알게 된 점
15-1. Op.gt Op.lt
문제
중간에 column이 삭제되는 경우 순서가 +1씩 증가할 수 없다.
기존의 식이다.
async moveColumnUp(columnId) {
const t = await sequelize.transaction();
try {
const currentColumn = await Columns.findByPk(columnId, {
transaction: t,
});
const currentOrder = currentColumn.columnOrder;
const columnOrder = currentOrder + 1;
const targetColumn = await Columns.findOne(
{
where: { columnOrder },
},
{ transaction: t },
);
const targetId = targetColumn.columnId;
await Columns.update(
{ columnOrder: columnOrder },
{ where: { columnId } },
{ transaction: t },
);
await Columns.update(
{ columnOrder: currentOrder },
{ where: { columnId: targetId } },
{ transaction: t },
);
await t.commit();
return 1;
} catch (err) {
console.log(err);
await t.rollback();
return 0;
}
}
시도
Op.gt를 이용하여 증가 시키려는 column 보다 columnOrder가 많은 것들을 추리고
그 안에서 columnOrder 순으로 정렬하여
limit 1을 통해 내 바로 위 순서의 column을 뽑아낸다.
async moveColumnUp(columnId) {
const currentColumn = await Columns.findByPk(columnId);
const currentOrder = currentColumn.columnOrder;
const targetColumn = await Columns.findAll({
where: {
columnOrder: { [Op.gt]: currentOrder },
deletedAt: null,
},
order: [['columnOrder']],
limit: 1,
});
const targetOrder = targetColumn[0].columnOrder;
const targetId = targetColumn[0].columnId;
await Columns.update({ columnOrder: targetOrder }, { where: { columnId } });
const result = await Columns.update(
{ columnOrder: currentOrder },
{ where: { columnId: targetId } },
);
return result;
}
해결
잘 해결 되었다.
알게된 것
Op.gt : 대상보다 초과하는 것들의 집합
Op.lt : 대상 미만의 집합
Op.gt 등 Op 옵션을 줄 때는 사용하려는 컬럼을 지정해 주어야 한다.
15-2. 잘못된 브랜치에서 작업한 걸 다른 브랜치로 옮기고 싶을 때
문제
기능 브랜치에서 해야 할 작업을 main 브랜치에서 진행하였다.
시도
git stash push 를 통해 전체 stash로 올리고
원하는 브랜치에서 git push pop으로 가져온다.
해결
해결 되었다.
알게된 것
git stash push : 작성한 코드를 임시 저장하고 최신 커밋의 상태로 되돌림. 개별 파일 저장 가능.
git stash pop : 임시 저장한 코드 불러오기. 불러오기시 저장된 내용이 삭제된다.
15-3. 보드 조회 시 권한
문제
보드 생성자는 초대를 받을 수 없다.
따라서 권한이 자동으로 부여되는 시스템이 필요하다.
시도
보드 생성과 동시에 생성된 보드에 대한 권한을 부여한다.
makeBoard = async (userId, boardName, boardColor, boardContent) => {
const makeBoard = await Boards.create({
userId,
boardName,
boardColor,
boardContent,
});
const boardId = makeBoard.boardId;
await Access.create({ userId, boardId });
return makeBoard;
};
해결
보드 생성자도 보드 접근이 가능하다.
알게된 것
권한에 따라 조회가 가능한 것이라면 처음에 생성할 때 권한을 부여하는 것이 좋다.
15-4. 트랜잭션
문제
트랜잭션을 과용하여 속도가 느려짐.
중간에 락이 걸렸는지 실행도 되지 않음.
시도
트랜잭션을 모두 해제함
해결
속도가 조금 빨라짐
알게된 것
성능을 향상시킬 수 있는 방법
- 저장은 서버에 저장하고 로드할 때는 서버에서 불러오지 않고 다른 방법으로 불러온다.
- 트랜잭션을 최소화 한다.
16. 팀원 소감
조원분들에게 많이 배웠습니다. 긍정적인 마음가짐으로 작업할 수 있어 수월하게 마칠 수 있었습니다.
모두 최종 프로젝트도 웃으며 하셨으면 좋겠고 늘 응원하겠습니다. 물론 저도 응원해 주세요 ^^
17. 나의 소감
행복한 시간을 많이 보냈습니다. 덕분에 즐거운 일주일이 된 것 같습니다.
팀원 모두에게 감사합니다. 긍정적인 사람들을 만나 편하게 즐겁게 공부했습니다.


