728x90
렌더링 Rendering
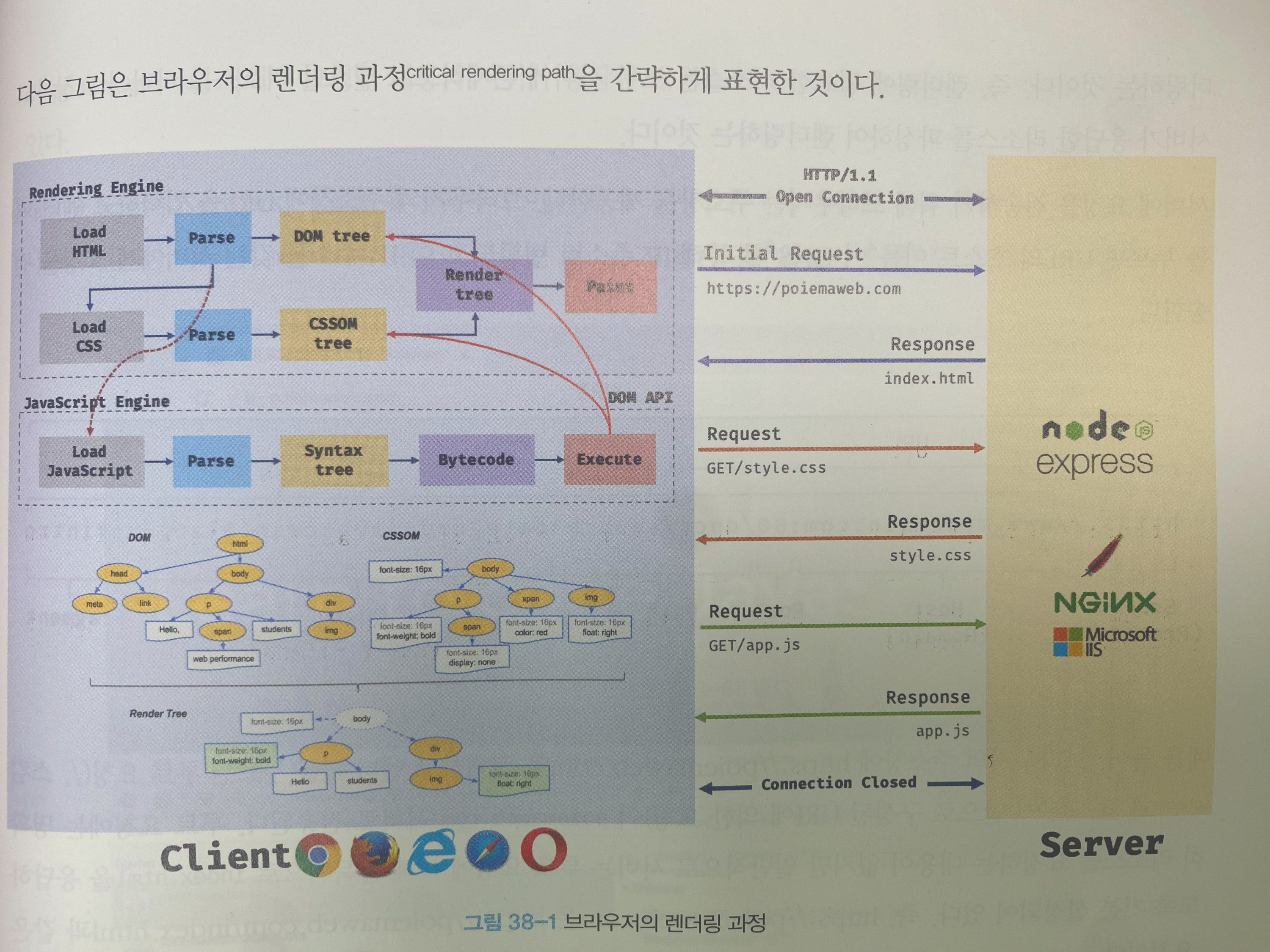
HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
- 파싱 (parsing) : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 첵스츠 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정.
( 일반적으로 파싱이 완료된 이후에는 파스트리를 기반으로 중간 언어인 바이트 코드를 생성하고 실행한다. )

1. HTML, CSS, JS 등 렌더링에 필요한 리소스 요청과 서버로부터의 응답
2. 서버로부터 응답된 HTML과 CSS 파싱 > DOM, CSSOM 생성 > 결합하여 렌더 트리 생성
3. 서버로부터 응답된 JS를 파싱 > AST 생성 > 바이트 코드로 변환하여 실행
(이 때, JS는 DOM API를 통해 DOM이나 CSSOM을 변경 가능, 변경된 DOM CSSOM 다시 렌더 트리로 결합)
4. 렌더트리를 기반으로 HTML 요소의 위치와 크기 (레이아웃)을 계산하고 브라우저 화면에 HTML요소를 페인팅한다.
참고자료 : 모던 자바스크립트 딥 다이브
'학습 내용 정리 > javascript' 카테고리의 다른 글
| this (0) | 2023.08.04 |
|---|---|
| 실행 컨텍스트와 클로저 (0) | 2023.08.04 |
| 호이스팅 (0) | 2023.08.04 |
| 가비지 콜렉터와 매니지드 언어 (0) | 2023.08.04 |
| javascript Error Handling (0) | 2023.08.03 |