Event
9시 노드 기초 주차 발제
생활 계획표
AM 6:00 체조, 아침식사, 산책, 샤워, 설거지, 세탁
AM 8:00 입실, TIL 리뷰, 노드 시간표 및 오늘 목표 체크
AM 8:30 공부 시작
PM 1:00 ~ 2:00 점심 식사
PM 6:00 ~ 7:00 저녁식사
PM 7:00 TIL, WIL 제출
PM 9:00 퇴실 (카톡 확인)
PM 11:00 취침
오늘 목표
TIL 작성
TIL 리뷰
노드 강의 1-4 ~ 1-16 (최소 4시간 이상 소요 : 몰입!)
프로그래머스 1문제 이상 풀기
오늘 한 것
TIL 작성
TIL 리뷰
프로그래머스 : 구슬을 나누는 경우의 수 https://verdantjuly.tistory.com/193
프로그래머스 : 배열의 원소만큼 추가하기 https://verdantjuly.tistory.com/200
노드 강의 1-4 ~ 1-16
1. Error handling - finally
(에러가 발생했는지 여부와 관계없이 언제든 실행)

2. TIL 슬라이더 배경화면 제거
문제
tistory 메인 화면에서 TIL 이 나오는 슬라이더에서 thumbnail을 배경화면으로 받고 싶지 않다.
글자를 다 가리기 때문에 불편하다.
시도
thumbnail이 들어간 태그를 삭제한다.
해결
TIL이 글자만 보인다. 굿.

알게 된 점
버전 관리를 해야 한다. 이전 버전에서 분명히 삭제해 둔 태그인데 버전을 갈아엎으면서 다시 삭제하는 걸 잊었다.
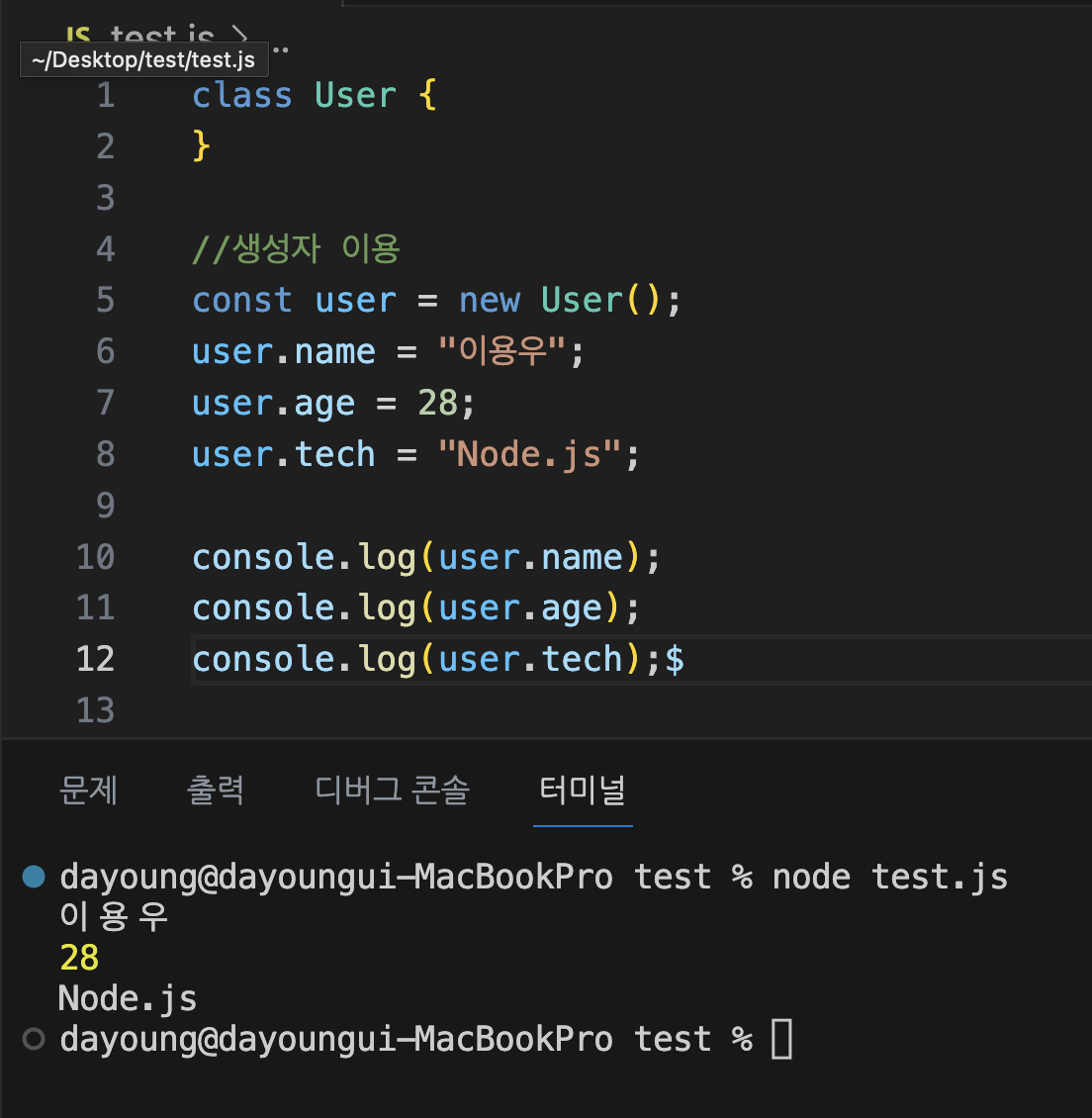
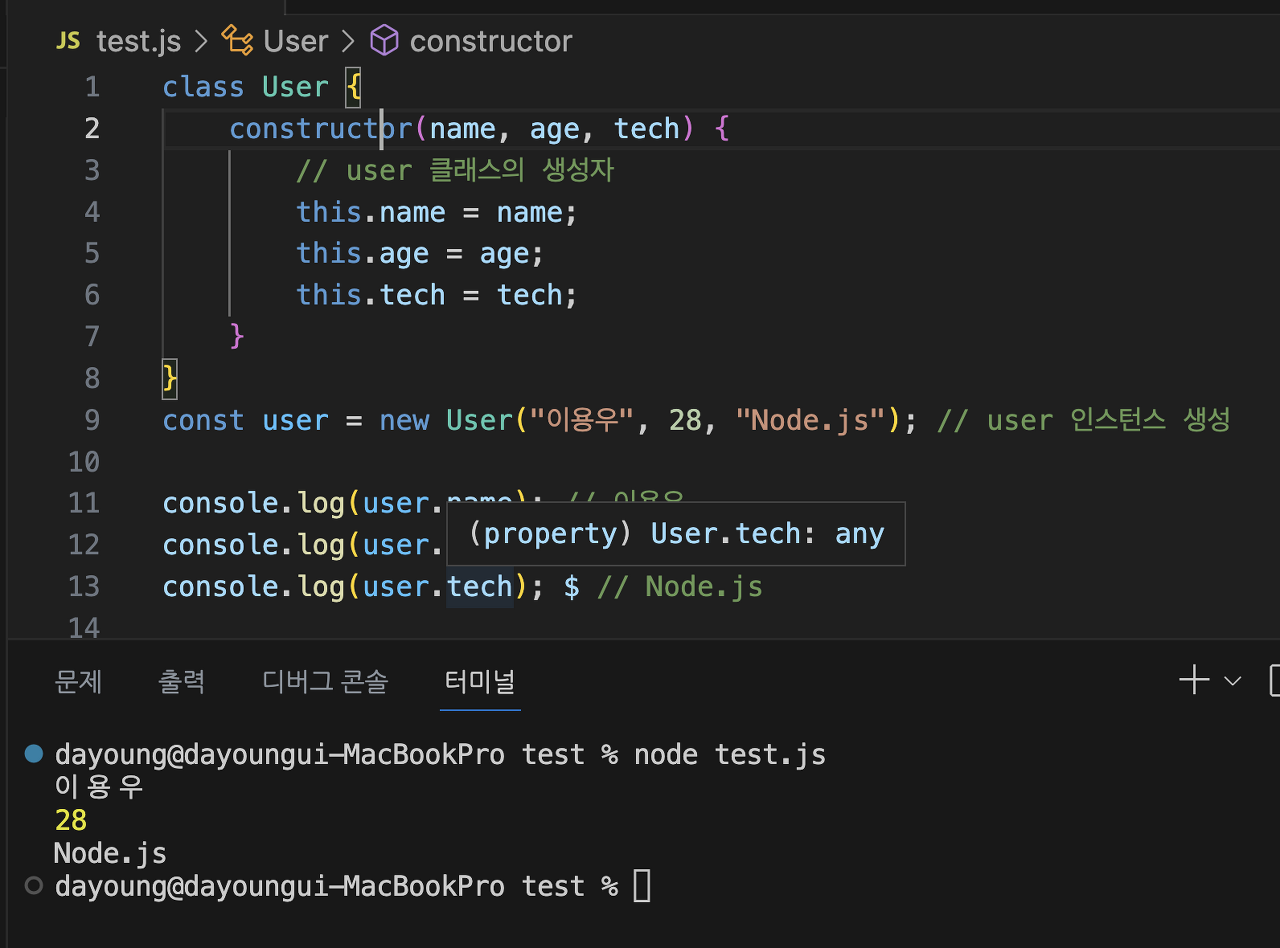
3. Class
Class 생성자로 만들기

this 와 생성자를 이용

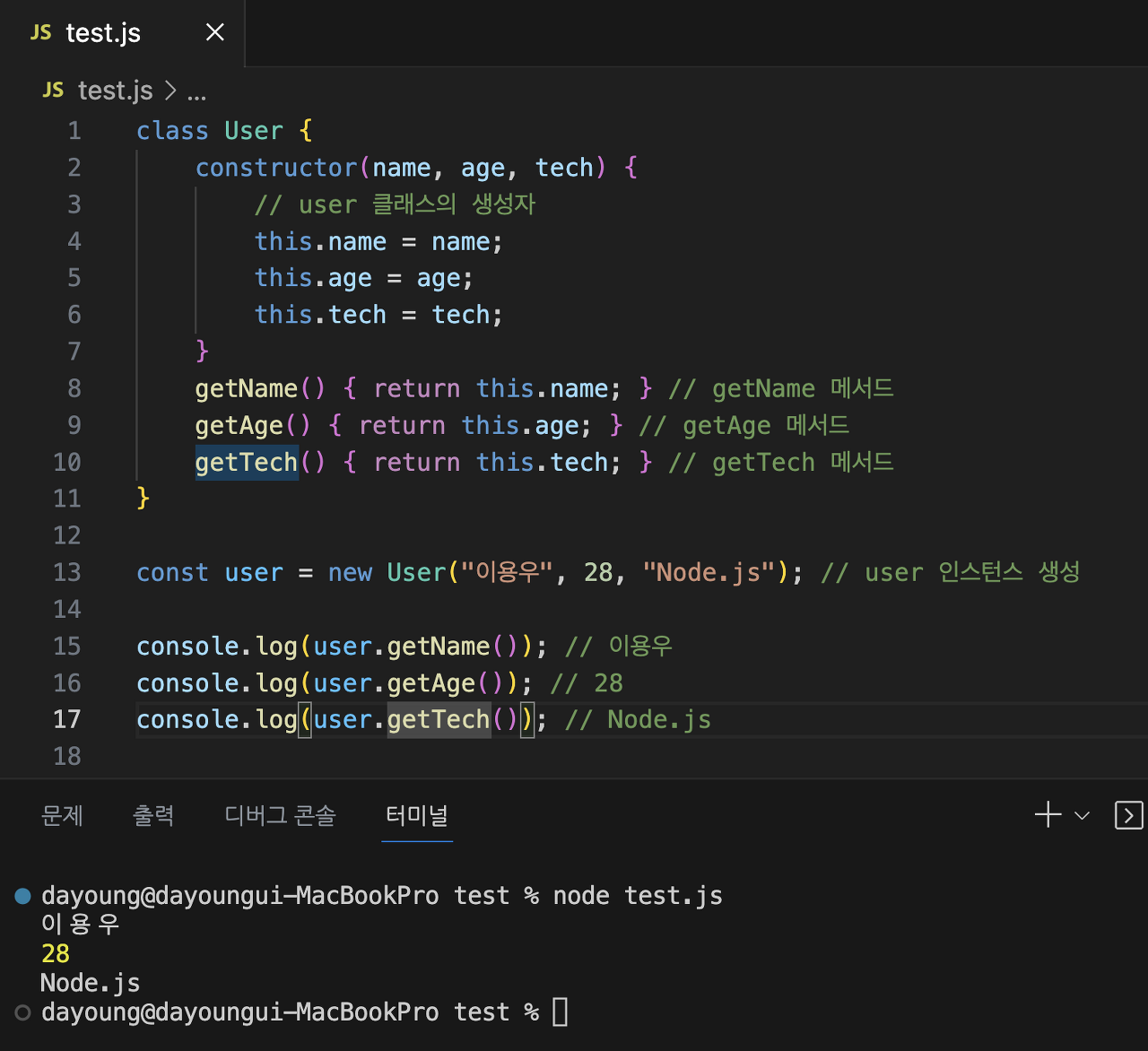
Method

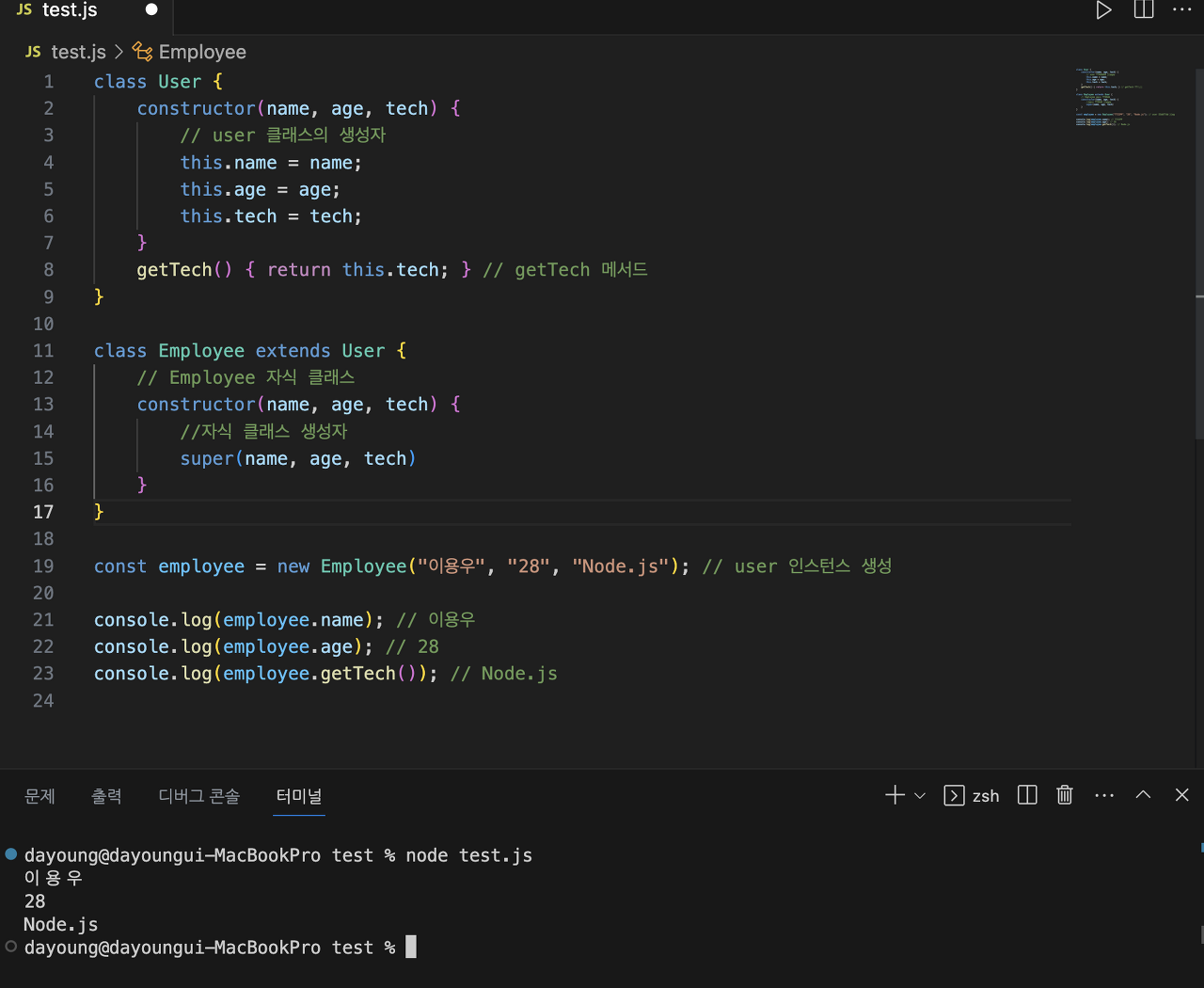
User를 상속하는 Employee

4. HTTP 의 이해
데이터를 주고 받는 양식을 정의한 "통신 규약"
> 서버랑 클라이언트(브라우저)끼리 의사소통 가능하게 해 줌
브라우저는 서버에게 자신이 원하는 페이지 (URL 등의 정보) 를 요구(Request)합니다.
서버는 브라우저가 원하는 페이지가 있는지 확인하고 있다면 해당 페이지에 대한 데이터를 반환(Response)해줍니다.
없다면 없는 페이지에 대한 데이터를 반환합니다.
개발자 도구 : command + option + i
개발자도구의 Network 탭에서 HTTP status 및 기타 정보 확인 가능
Method
GET : 리소스를 얻을 때
POST : 웹 서버에 데이터를 게시할 때
Header : 추가 데이터, 메타 데이터
브라우저가 어떤 페이지를 원하는지
요청 받은 페이지를 찾았는지
성공적으로 찾았는지
Payload : 실질적인 데이터
GET 메서드를 제외하고는 모두 Payload를 보낼 수 있다
5. Package Manager
다른 사람들이 만들어준 코드를 다운로드 받거나 자신의 코드를 배포하여 다른 사람이 쓸 수 있도록 할 수 있다.
대표적인 예 : npm yarn
의존 관계 : 패키지가 다른 패키지를 사용하는 것.
npm
자바스크립트에서 사용할 수 있는 패키지 관리자
(python 의 pip 와 같은 역할)
* npm 과 yarn 을 동시에 사용하면 충돌이 일어날 수 있다. (가급적 피하기)
package.json , node_modules 폴더는 다른 곳에 공유하거나 배포할 때 포함하면 안 된다.
(내가 사용중인 환경에 맞는 파일들이 설치 되기 때문이다.)
npm install express
npm i express (작동은 같다)
띄어쓰기로 구분하여 여러 개 모듈 설치 가능
npm install express ...
devDependencies
개발 단계에서만 필요한 모듈들을 설치할 경우 이곳에 포함
npm install -D (모듈이름)
Package.json
설치한 패키지들의 버전을 관리할 때 사용
Package-lock.json
node_modules 에 들어있는 패키지들의 버전과 의존 관계가 상세히 기록되어 있다.
npm으로 설치 수정 삭제할 때마다 패키지들의 의존관계를 파일에 저장
6. Express.js
Express.js란?
Node.js 로 서버를 빠르고 간편하게 만들 수 있게 도와주는 웹 프레임워크
req 객체
req.body : Request를 호출할 때 body로 전달된 정보가 담긴 객체
req.params : 라우터 매개변수에 대한 정보가 담긴 객체
req.query : Request를 호출할 때 쿼리 스트링으로 전달된 정보가 담긴 객체
res 객체
res.status(코드) : Response에 HTTP 상태 코드를 지정합니다.
res.send(데이터) : 데이터를 포함하여 Response를 전달합니다.
res.json(JSON) : JSON 형식으로 Response 를 전달합니다.
7. thunder client 세부사항
body 는 json 방식으로 데이터
특별한 프로젝트마다 API 목록을 정리해서 사용할 수 있다.
Collections는 여러가지의 API를 그룹화 시킬 수 있습니다.
8. Router
클라이언트의 요청을 쉽게 처리 할 수 있게 도와주는 Express.js 기본 기능 중 하나
router.METHOD(PATH, HANDLER)
router : express 의 라우터를 정의하기 위해 사용
METHOD : HTTP Method를 나타낸다. (GET, POST, PUT, DELETE ...)
PATH : 실제 서버에서 API를 사용하기 위한 경로
HANDLER : 라우트가 일치할 때 실행되는 함수
Middle ware
공통적으로 처리를 하고 싶은 경우
res response의 약자
9. Module
add 함수를 내보낼 때
module.exports = add;
exports.add.add()
exports.add 는 add라는 객체를 내보낸 것.
module.exports = { add: add() };
모듈을 객체로 내보내기
10. 서버 종료 control + C
정리
Error handling - finally : 에러가 발생했는지 여부와 관계없이 항상 실행
버전 관리를 해야 한다.
HTTP
: 데이터를 주고 받는 양식을 정의한 "통신 규약"
> 서버난 클라이언트(브라우저)끼리 의사소통 가능하게 해 줌
브라우저는 서버에게 자신이 원하는 페이지 (URL 등의 정보) 를 요구(Request)합니다.
서버는 브라우저가 원하는 페이지가 있는지 확인하고 있다면 해당 페이지에 대한 데이터를 반환(Response)해줍니다.
없다면 없는 페이지에 대한 데이터를 반환합니다.
개발자 도구 : command + option + i
개발자도구의 Network 탭에서 HTTP status 및 기타 정보 확인 가능
Method
GET : 리소스를 얻을 때
POST : 웹 서버에 데이터를 게시할 때
Header : 추가 데이터, 메타 데이터
브라우저가 어떤 페이지를 원하는지
요청 받은 페이지를 찾았는지
성공적으로 찾았는지
Payload : 실질적인 데이터
GET 메서드를 제외하고는 모두 Payload를 보낼 수 있다
Package Manager
다른 사람들이 만들어준 코드를 다운로드 받거나 자신의 코드를 배포하여 다른 사람이 쓸 수 있도록 할 수 있다.
대표적인 예 : npm yarn
의존 관계 : 패키지가 다른 패키지를 사용하는 것.
npm
자바스크립트에서 사용할 수 있는 패키지 관리자
(python 의 pip 와 같은 역할)
* npm 과 yarn 을 동시에 사용하면 충돌이 일어날 수 있다. (가급적 피하기)
package.json , node_modules 폴더는 다른 곳에 공유하거나 배포할 때 포함하면 안 된다.
(내가 사용중인 환경에 맞는 파일들이 설치 되기 때문이다.)
npm install express
npm i express (작동은 같다)
띄어쓰기로 구분하여 여러 개 모듈 설치 가능
npm install express ...
devDependencies
개발 단계에서만 필요한 모듈들을 설치할 경우 이곳에 포함
npm install -D (모듈이름)
Package.json
설치한 패키지들의 버전을 관리할 때 사용
Package-lock.json
node_modules 에 들어있는 패키지들의 버전과 의존 관계가 상세히 기록되어 있다.
npm으로 설치 수정 삭제할 때마다 패키지들의 의존관계를 파일에 저장
body 는 json 방식으로 데이터
특별한 프로젝트마다 API 목록을 정리해서 사용할 수 있다.
Collections는 여러가지의 API를 그룹화 시킬 수 있습니다.
Router
클라이언트의 요청을 쉽게 처리 할 수 있게 도와주는 Express.js 기본 기능 중 하나
router.METHOD(PATH, HANDLER)
router : express 의 라우터를 정의하기 위해 사용
METHOD : HTTP Method를 나타낸다. (GET, POST, PUT, DELETE ...)
PATH : 실제 서버에서 API를 사용하기 위한 경로
HANDLER : 라우트가 일치할 때 실행되는 함수
Middle ware
공통적으로 처리를 하고 싶은 경우
res response의 약자
Module
add 함수를 내보낼 때
module.exports = add;
exports.add.add()
exports.add 는 add라는 객체를 내보낸 것.
module.exports = { add: add() };
모듈을 객체로 내보내기
서버 종료 control + C
소감

동기가 12점 받았다는 것까지 들어봤는데 15점이 존재하는지 몰랐다!!!! 신난다~
동료를 믿어 주는 방법을 배우고 있는 것 같다. 많은 것을 배우게 된다.
처음 생각보다 할만한 것 같다. node.js.... 파이팅!!!
'verdantjuly > Today I Learned' 카테고리의 다른 글
| TIL 20230614 (0) | 2023.06.14 |
|---|---|
| TIL 20230613 (0) | 2023.06.13 |
| TIL 20230611 (0) | 2023.06.11 |
| TIL 20230610 (0) | 2023.06.10 |
| TIL 20230609 (0) | 2023.06.09 |


