728x90
0-1. 프로젝트 기본 세팅
1) 폴더 열기
2) app.py 생성
3) 가상환경 설정
4) templates > index.html
5) 라이브러리 설치 pip install flask pymongo dnspython bs4
0-2. API 만들기 규칙
1) 데이터 명세
2) 클라이언트와 서버 연결 확인하기
3) 서버부터 만들기
4) 클라이언트 만들기
5) 완성 확인하기
1.서버 만들기 app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('mongodb+srv://sparta:test@cluster0.0uiki8z.mongodb.net/?retryWrites=true&w=majority', tlsCAFile=ca)
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc ={
'bucket':bucket_receive
}
db.bucket.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
all_buckets = list(db.bucket.find({},
{'_id':False}))
return jsonify({'result': all_buckets})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
2. 클라이언트 만들기 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet" />
<title>인생 버킷리스트</title>
<style>
* {
font-family: "Gowun Dodum", sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)),
url("https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic>h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket>input {
width: 70%;
}
.mybox>li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox>li>h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox>li>h2.done {
text-decoration: line-through;
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
let rows = data['result']
$('#bucket-list').empty()
rows.forEach((a) => {
let bucket = a['bucket']
let temp_html = `<li>
<h2>✔️ ${bucket}</h2>
</li>`
$('#bucket-list').append(temp_html)
});
})
}
function save_bucket() {
let bucket = $('#bucket').val()
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch('/bucket', { method: "POST", body: formData, }).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요" />
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>:흰색_확인_표시: 호주에서 스카이다이빙 하기</h2>
</li>
</div>
</body>
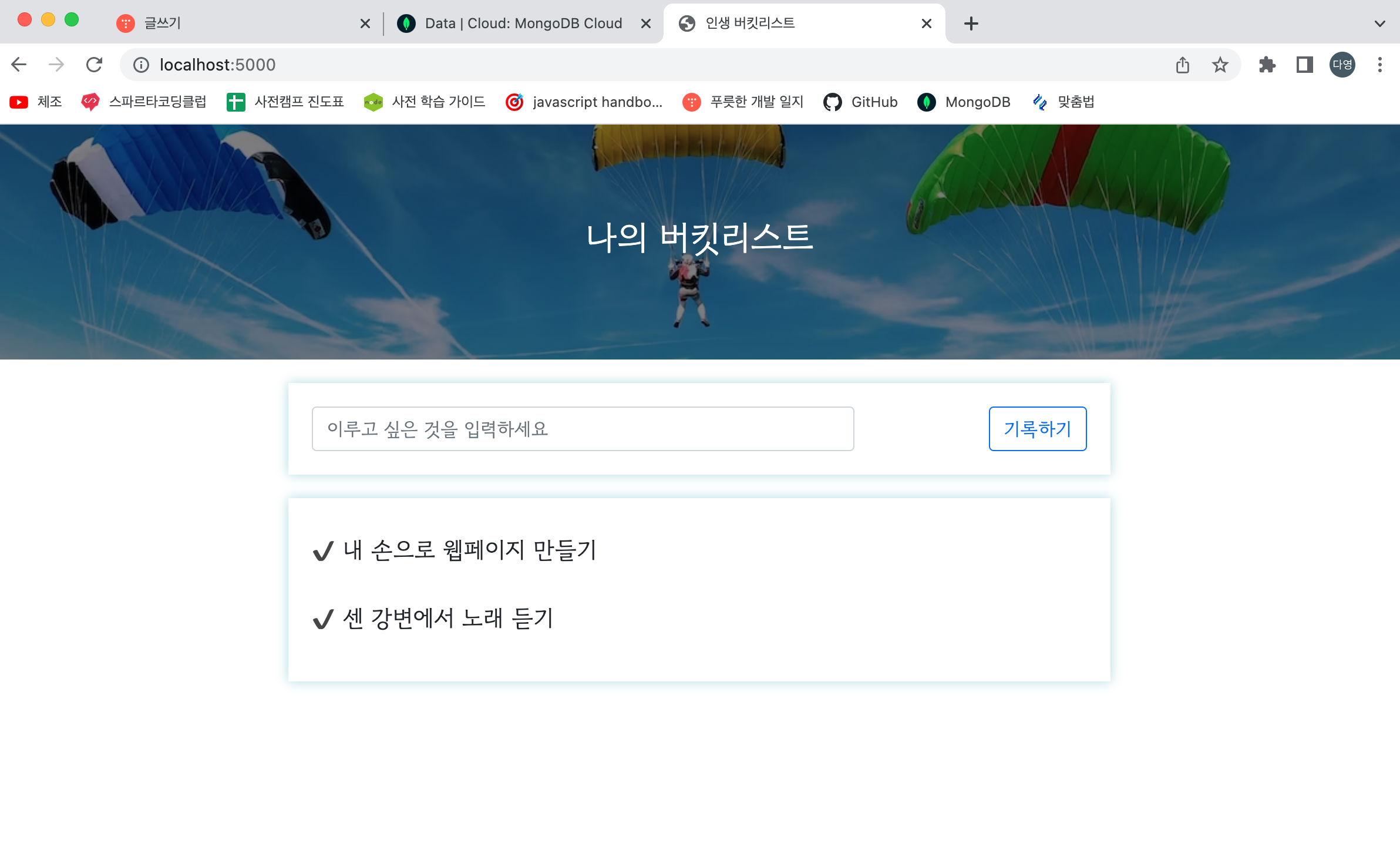
</html>3. 완성

4. 소감
드디어 조금 혼자서 할 수 있는 부분도 생기고, 검사에서 에러가 되는 부분을 찾아 직접 수정할 수 있게 되었다. 대부분 철자 오류인데, 번거로운 일을 만들지 않게 하기 위해 주의해야겠다. 처음부터 잘 하자. 복사하고 붙여넣자.
'내일 배움 캠프 > 사전캠프' 카테고리의 다른 글
| 내일 배움 캠프 6기 미니 팀 프로젝트 [ 무비스코어 ] (1) | 2023.05.10 |
|---|---|
| 팬명록 : 스파르타 코딩클럽 웹개발 종합반 5주차 (1) | 2023.04.30 |
| 스파르타피디아 : 스파르타 코딩클럽 웹개발 종합반 4주차 (1) | 2023.04.30 |
| 화성땅 공동구매 : 스파르타 코딩클럽 웹개발 종합반 4주차 (1) | 2023.04.29 |



