728x90

오늘 목표
TIL 리뷰
TIL 작성
자바스크립트 문법 종합반 3주차 숙제
자바스크립트 문법 종합반 4주차
오늘 한 것
TIL 리뷰
TIL 작성
자바스크립트 문법 종합반 3주차 숙제
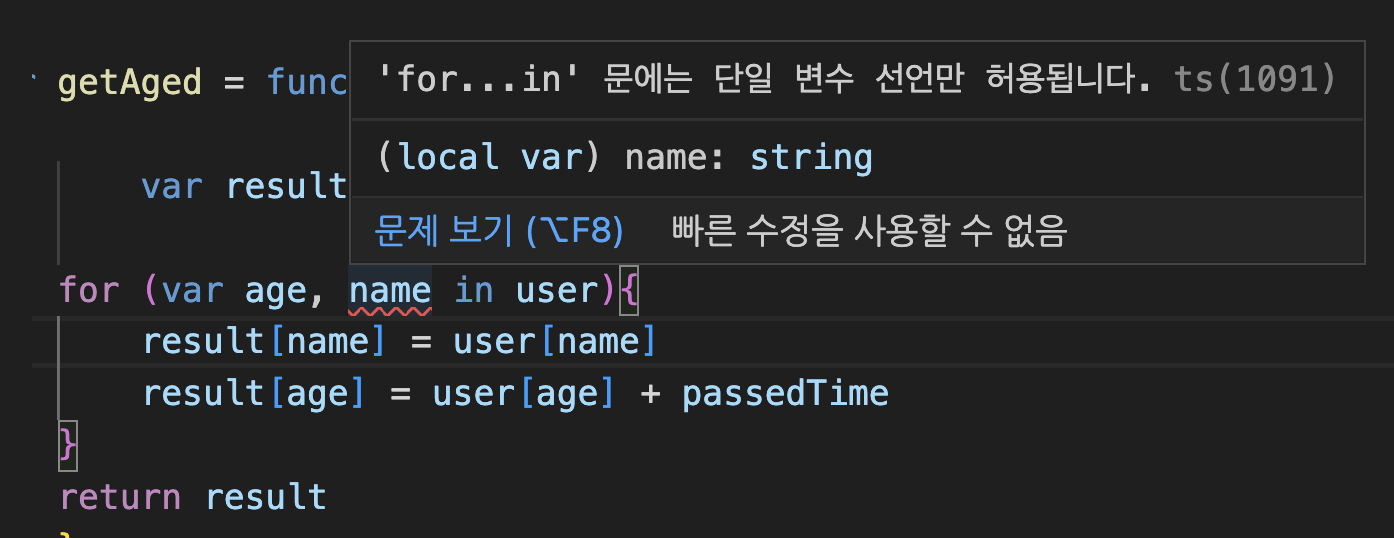
1. for ...in 문에는 단일 변수 선언만 허용된다.
알게된 것

2. 함수와 메서드
함수명();
함수는 독립적으로 동작을 수행한다.
객체.메서드 ();
자신을 호출한 대상 객체에 대한 동작을 수행
3. this
- IIFE의 this는 전역 객체이다.
- 화살표 함수의 this는 전역 객체이다.
// 함수 : 독립적인 기능 수행
// 함수명();
// 메서드 : 자신을 호출한 대상 객체에 대한 동작을 수행.
// 객체.메서드명 ()
var fullname = 'Ciryl Gane'
var fighter = {
fullname: 'John Jones',
opponent: {
fullname: 'Francis Ngannou',
getFullname: function () {
return this.fullname; // 메서드
// 호출 주체가 명확
// getFullname 을 호출한 대상 : opponent
// return 'Francis Ngannou'
}
},
getName: function () {
return this.fullname; //메서드
// 호출 주체가 명확
// getName 을 호출한 대상 : fighter
// return 'John Jones'
},
getFirstName: () => {
return this.fullname.split(' ')[0]; //메서드이지만 화살표 함수
// 화살표 함수 : 이 함수 안에서는 this binding을 하지 않음
// this 는 전역 객체
// ' ' 기준으로 잘라 만든 배열의 0번째 인덱스를 반환한다.
// return 'Ciryl'
},
getLastName: (function () {
return this.fullname.split(' ')[1]; //메서드이지만 IIFE
// IIFE(Immediately-invoked function expression: 즉시 작동하는 함수식)
// 이 안에 들어있는 코드를 바로 실행하라!
// this는 전역객체
// ' ' 기준으로 잘라 만든 배열의 1번째 인덱스를 반환한다.
// return 'Gane'
})()
}
console.log('Not', fighter.opponent.getFullname(), 'VS', fighter.getName());
console.log('It is', fighter.getName(), 'VS', fighter.getFirstName(), fighter.getLastName);정리
for ...in 문에는 단일 변수 선언만 허용된다.
함수명();
함수는 독립적으로 동작을 수행한다.
객체.메서드 ();
자신을 호출한 대상 객체에 대한 동작을 수행
- IIFE의 this는 전역 객체이다.
- 화살표 함수의 this는 전역 객체이다.
소감
초심을 잃지 않고 파이팅 했으면 좋겠다.
'verdantjuly > Today I Learned' 카테고리의 다른 글
| TIL 20230528 (2) | 2023.05.28 |
|---|---|
| TIL 20230527 (0) | 2023.05.27 |
| TIL 20230525 (0) | 2023.05.25 |
| TIL 20230524 (0) | 2023.05.24 |
| TIL 특강 정리 (0) | 2023.05.23 |



